the highlighted element.
1. The scrollable area on the right must be positioned so that it is adjoining the scrollable area to the left; it must not overlap and there must not be a space.
The following series of screen shots show the appearance of incorrectly placed scrollable areas in the Design Environment (first ungrouped and then grouped), and then the result of highlighting in the User Environment.
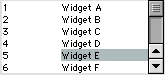
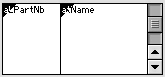
In this first series, the right most scrollable area is overlapping the left most scrollable area by 1 pixel:
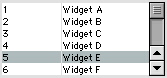
Ungrouped

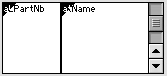
Grouped

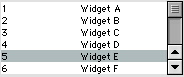
Resulting highlight

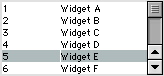
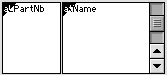
In the next series of screen shots, there is a 1-pixel space between the scrollable area on the left and the scrollable area on the right:
Ungrouped
Grouped

Resulting highlight

In this final series of screen shots, the scrollable areas are correctly placed; the scrollable area on the right is precisely adjoining the scrollable area on the left:
Ungrouped

Grouped

Resulting highlight

2. Make sure that the scrollable area on the right is in front.
"Incorrect highlight caused by right most scrollable area not being in front."