Tech Tip: How to insert HTML content into Data Grid cells
PRODUCT: 4D Web 2.0 Pack | VERSION: 11.1 | PLATFORM: Mac & Win
Published On: June 4, 2008
PLEASE NOTE: This Tech Tip applies to 4D Web 2.0 Pack v11 Release 1
The Data Grid supports adding HTML as the content for cells. To do this, use the function and pass a string with the HTML contents as the third parameter. This can be used to add a wide variety of content to the data grid and give the developer control over how the contents are displayed.
Here is an example to illustrate this.
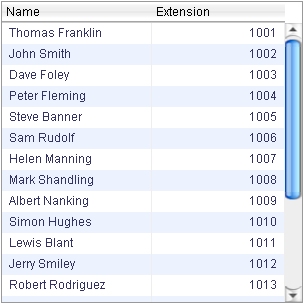
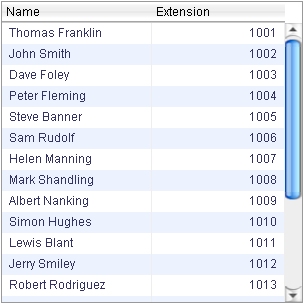
We start with a Data Grid that contains 2 columns: Name and Extension:

The following lines can be added to add HTML content to the first 3 cells in the Name column:
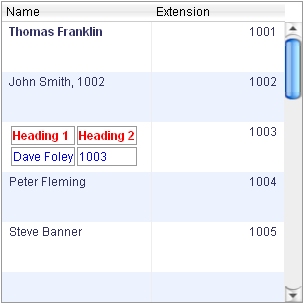
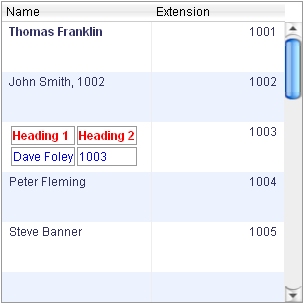
After executing these lines, the following will be displayed in the Data Grid:

Note – The Data Grid will not automatically re-adjust the row height and column width to fit the HTML content, but this can be done though using the setColumnWidth and setRowHeightInPx functions.
More information regarding Data Grids can be found in the "Data Grid Reference API" manual, which can be downloaded here:
http://www.4d.com/support/documentation.html
The Data Grid supports adding HTML as the content for cells. To do this, use the function and pass a string with the HTML contents as the third parameter. This can be used to add a wide variety of content to the data grid and give the developer control over how the contents are displayed.
Here is an example to illustrate this.
We start with a Data Grid that contains 2 columns: Name and Extension:

The following lines can be added to add HTML content to the first 3 cells in the Name column:
var myContent; |
After executing these lines, the following will be displayed in the Data Grid:

Note – The Data Grid will not automatically re-adjust the row height and column width to fit the HTML content, but this can be done though using the setColumnWidth and setRowHeightInPx functions.
More information regarding Data Grids can be found in the "Data Grid Reference API" manual, which can be downloaded here:
http://www.4d.com/support/documentation.html
