Tech Tip: What are the CSS areas on the Data Grid?
PRODUCT: 4D Web 2.0 Pack | VERSION: 11.1 | PLATFORM: Mac & Win
Published On: August 13, 2008
PLEASE NOTE: This Tech Tip applies to 4D Web 2.0 Pack v11 Release 1 (11.1)
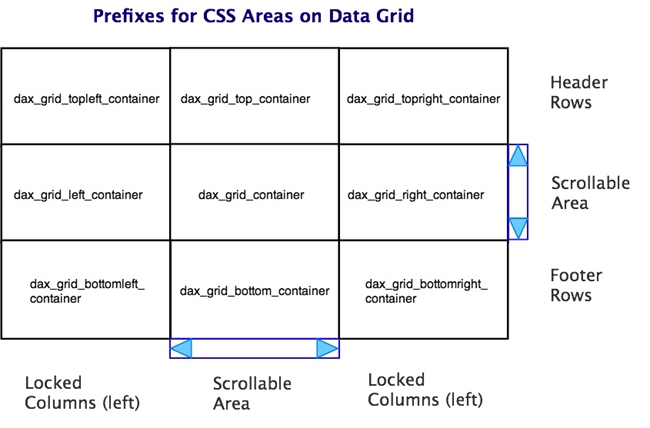
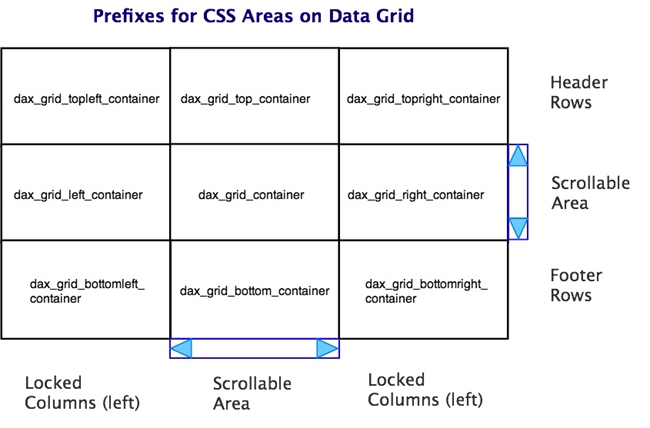
When overriding the Data Grid's CSS you can use the .dax_datagrid prefix to override the Data Grid object as a whole. To override a specific area on the Data Grid it helps to know what prefixes apply to which specific area. The following graphic breaks these areas down:

By description these areas are:
When overriding the Data Grid's CSS you can use the .dax_datagrid prefix to override the Data Grid object as a whole. To override a specific area on the Data Grid it helps to know what prefixes apply to which specific area. The following graphic breaks these areas down:

By description these areas are:
- dax_grid_container - unlocked area only, excludes headers, footers, and locked columns.
- dax_grid_top_container – header area of dax_grid_container.
- dax_grid_bottom_container – footer area of dax_grid_container.
- dax_grid_left_container - locked row area (if locked column is on left) excluding headers and footers.
- dax_grid_topleft_container - – header area of dax_grid_left_container.
- dax_grid_bottomleft_container - – footer area of dax_grid_left_container.
- dax_grid_right_container - locked row area (if locked column is on right) excluding headers and footers.
- dax_grid_topright_container - – header area of dax_grid_right_container.
- dax_grid_bottomright_container - – footer area of dax_grid_right_container.
For more information see the Data Grid API Reference doc at:
http://www.4d.com/support/documentation.html
