Tech Tip: How to get a listing of a Javascript object's properties
PRODUCT: 4D Web 2.0 Pack | VERSION: 11.2 | PLATFORM: Mac & Win
Published On: September 19, 2008
PLEASE NOTE: This Tech Tip applies to the 4D Ajax Framework v11 Release 2
When using the 4D Ajax Framework, the need may arise to find out what the properties of a particular Javascript object are, and furthermore their current values. Take the Field object of the Data Grid (dax_dataGrid object) for example. A reference to a Field object can be obtained with the dax_getField() function.
With the object now in hand, a simple loop can get the property names and values, like this:
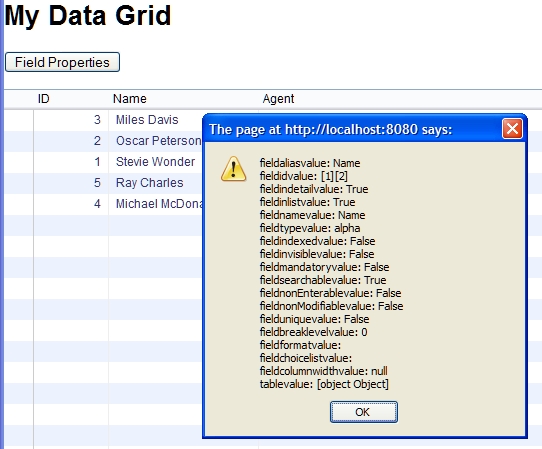
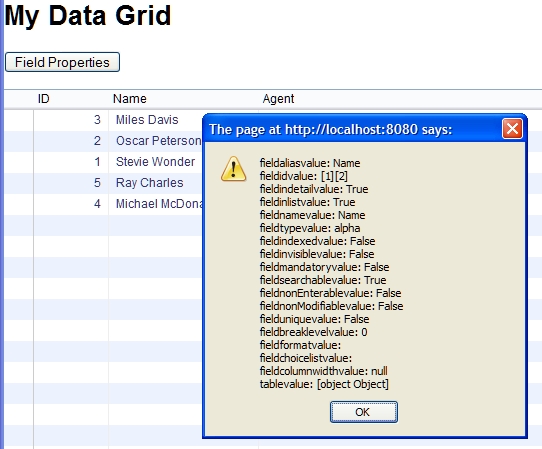
The listing is simply being output to an alert box, and looks like this:

Of course the Firebug plug-in for Firefox could be used for inspection purposes, but this technique gives programmatic access to the properties.
For the latest information about the 4D Ajax Framework please see the Daxipedia:
http://daxipedia.4d.com
When using the 4D Ajax Framework, the need may arise to find out what the properties of a particular Javascript object are, and furthermore their current values. Take the Field object of the Data Grid (dax_dataGrid object) for example. A reference to a Field object can be obtained with the dax_getField() function.
With the object now in hand, a simple loop can get the property names and values, like this:
| var objField = dax_getField("Musician", "Name"); var str = ""; for(prop in objField) str += prop + "value: " + objField[prop] + "\n"; alert(str); |
The listing is simply being output to an alert box, and looks like this:

Of course the Firebug plug-in for Firefox could be used for inspection purposes, but this technique gives programmatic access to the properties.
For the latest information about the 4D Ajax Framework please see the Daxipedia:
http://daxipedia.4d.com
