Tech Tip: Drawing arcs with 4D SVG in 11.4
PRODUCT: 4D | VERSION: 11.4 | PLATFORM: Mac & Win
Published On: April 9, 2009
4D developers have more flexibility in 4D v11 SQL Release 4 (11.4) when they need to draw arcs using the SVG component, 4D SVG. In previous releases of version 11, only the smaller arc between 2 points could be drawn and only with a positive angle. With 11.4, 4D SVG allows drawing of both smaller and larger arcs. In addtion, the developer can determine if the arc follows a positive or negative angle.
This new functionallity is due to the seventh parameter added to the SVG_PATH_ARC command. This optional parameter can be a value from 0 to 3 which determines the angle and whether it is the larger or smaller arc to be drawn:
0: small arc / positive angle
1: large arc / negative angle
2: small arc / negative angle
3: large arc / positive angle
For instance, the code below generates the following result depending on the arcpath parameter:
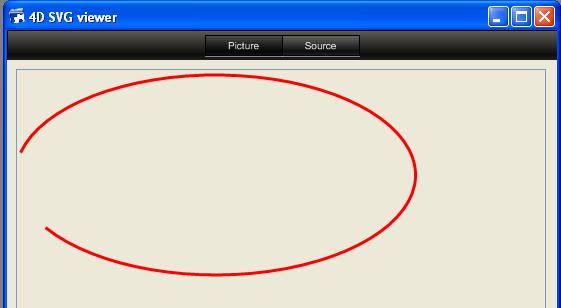
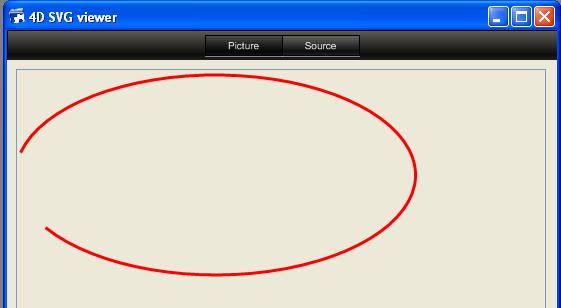
for arcpath = 0:

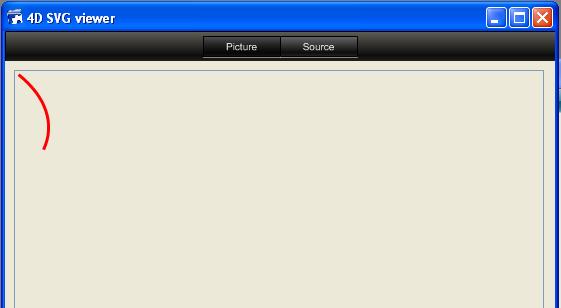
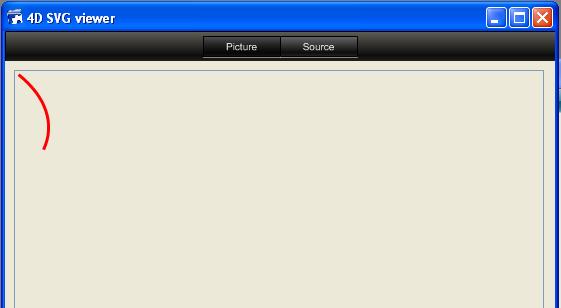
for arcpath = 1:

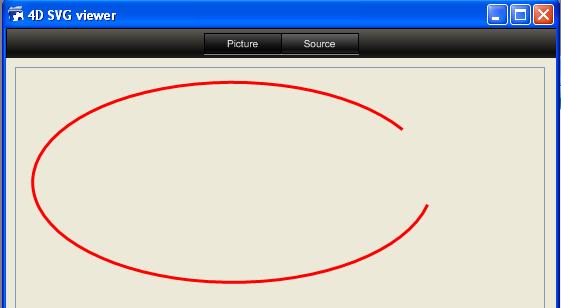
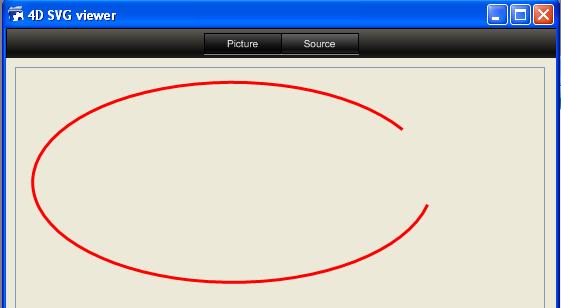
for arcpath = 2:

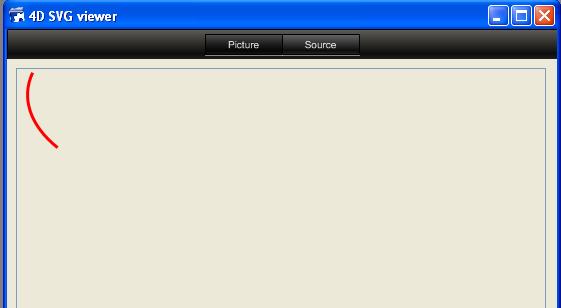
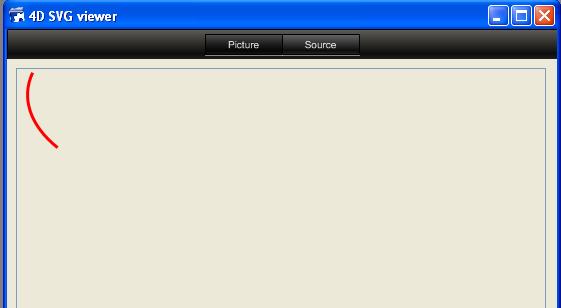
for arcpath = 3:

This new functionallity is due to the seventh parameter added to the SVG_PATH_ARC command. This optional parameter can be a value from 0 to 3 which determines the angle and whether it is the larger or smaller arc to be drawn:
0: small arc / positive angle
1: large arc / negative angle
2: small arc / negative angle
3: large arc / positive angle
For instance, the code below generates the following result depending on the arcpath parameter:
| svgRef:=SVG_New objectRef:=SVG_New_path (svgRef;0;0;"red";"none";3) objectRef:=SVG_PATH_ARC (objectRef;200;100;25;75;0;arcpath) SVGTool_SHOW_IN_VIEWER (svgRef) |
for arcpath = 0:

for arcpath = 1:

for arcpath = 2:

for arcpath = 3: