Tech Tip: How to create a Scrollable 4D SVG Image
PRODUCT: 4D | VERSION: 11.4 | PLATFORM: Mac & Win
Published On: April 16, 2009
To create a 4D SVG image that can be scrolled, the essential 4D SVG command is SVG_SET_VIEWBOX.
You should first set the "Display/Picture Format" property to Truncated (non-centered).
Next in the "Appearance" property theme set the appropriate scrollbar to visible.
Next set the size of the viewable area. Typically it is going to be either wider or taller or both than the dimensions of the Picture Variable. This is done with the command SVG_SET_VIEWBOX (svgObject; x; y; width; height{; mode}).
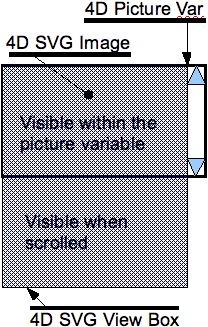
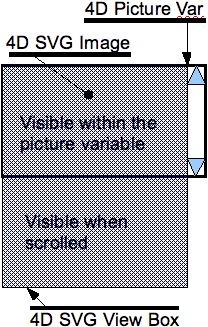
In the image below, an "SVG View Box" taller than the picture variable is represented. To see the part which is not visible the user will have to scroll.

You should first set the "Display/Picture Format" property to Truncated (non-centered).
Next in the "Appearance" property theme set the appropriate scrollbar to visible.
Next set the size of the viewable area. Typically it is going to be either wider or taller or both than the dimensions of the Picture Variable. This is done with the command SVG_SET_VIEWBOX (svgObject; x; y; width; height{; mode}).
In the image below, an "SVG View Box" taller than the picture variable is represented. To see the part which is not visible the user will have to scroll.


http://www.w3.org/TR/SVG/coords.html
There's more to a document than just size of the picture variable. Everything in SVG can scale, and different objects can scale differently.