Tech Tip: Carriage Returns in an SVG document
PRODUCT: 4D | VERSION: 11.4 | PLATFORM: Mac & Win
Published On: November 5, 2009
When writing an SVG document, you must use <tbreak/> element and not <br/> element in order to force a carriage return.
Take the following SVG document for example:
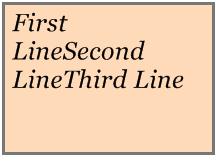
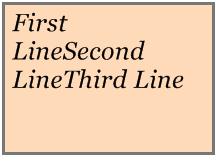
Because the <br/> tag is used, the following picture would be produced. Note that the line breaks are ignored:

On the other hand, the following SVG document uses the <tbreak/> tag:
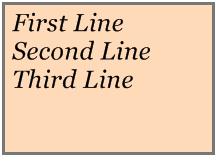
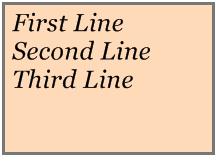
And the following picture would be produced, with line breaks respected:

Take the following SVG document for example:
| <svg xmlns="https://www.w3.org/2000/svg"> <rect fill="peachpuff" height="150" rx="0" ry="0" stroke="#777" stroke-width="3" width="210" x="5" y="5"/> <textArea font-family="Georgia" font-size="25" font-style="italic" height="150" text-align="justify" width="200" x="10" y="10">First Line<br/>Second Line<br/>Third Line</textArea> </svg> |
Because the <br/> tag is used, the following picture would be produced. Note that the line breaks are ignored:

On the other hand, the following SVG document uses the <tbreak/> tag:
| <svg xmlns="https://www.w3.org/2000/svg"> <rect fill="peachpuff" height="150" rx="0" ry="0" stroke="#777" stroke-width="3" width="210" x="5" y="5"/> <textArea font-family="Georgia" font-size="25" font-style="italic" height="150" text-align="justify" width="200" x="10" y="10">First Line<tbreak/>Second Line<tbreak/>Third Line</textArea> </svg> |
And the following picture would be produced, with line breaks respected: