Tech Tip: Web Area Tips: Variable Names, Windows, and JavaScript
PRODUCT: 4D | VERSION: 11.4 | PLATFORM: Mac & Win
Published On: October 29, 2009
Using a Web Area in 4D v11 SQL allows you to extend the capabilities of your application by providing you access to a web browser engine. Here are some tips and tricks for implementing your Web Area:
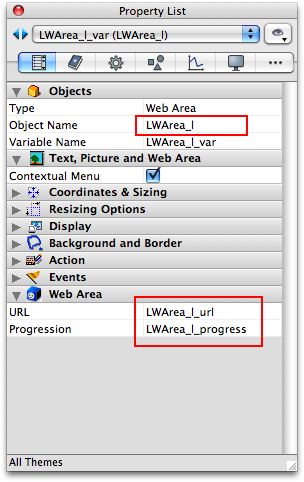
- If you change the Object name for the Web Area in the Property List you also need to change the URL and Progression variable names in the Web Area theme. They follow the pattern shown here:
Object: ObjectName
URL: ObjectName_url
Progression: ObjectName_progress
- If your Web Area does not work on Mac OS X, it is possible you did not use a window in "compositing mode" for your form. This is necessary for Web Areas on Mac OS X. The following windows are desinged in "compositing mode":
- All windows generated by the Open form window command
- The windows generated by the Open window command having the type Compositing Mode (4096)
- In Designe mode, windows displaying a project form
- If you want to use JavaScript, Java or Plugins (Flash, etc.) in your Web Area you need to use the command WA SET PREFERENCE as shown here:
WA SET PREFERENCE({*;}object; selector; value)
You can turn all options on with the following code snippet:WA SET PREFERENCE(*;"LWArea_l";wa enable Java applets ;True)
WA SET PREFERENCE(*;"LWArea_l";wa enable JavaScript ;True)
WA SET PREFERENCE(*;"LWArea_l";wa enable plugins ;True)
