Tech Tip: Displaying Vertical Text on a Form
PRODUCT: 4D | VERSION: 11.5 | PLATFORM: Mac & Win
Published On: February 26, 2010
In 4D 2004 it was quite a hassle to get rotated text onto your forms next to your regular text. You had to move it from text, into an image, and then one way to rotate it was with a plug-in from the Tech Note ImageMagick Plug-in. Regardless of how you solved the problem, it was not an easy fix.
With 4D v11 SQL and the new SVG features it is quite easy to achieve this.
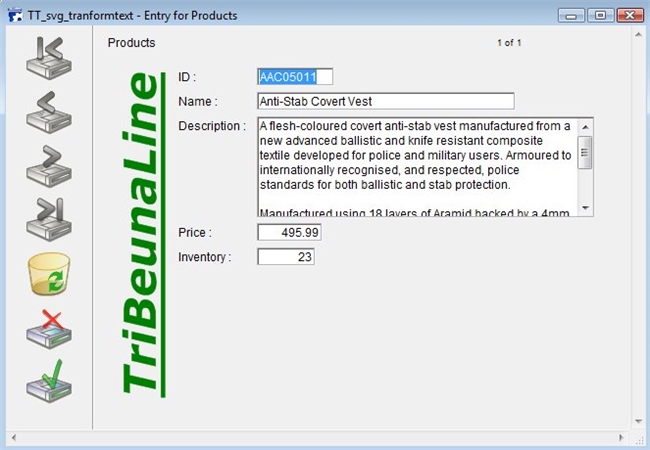
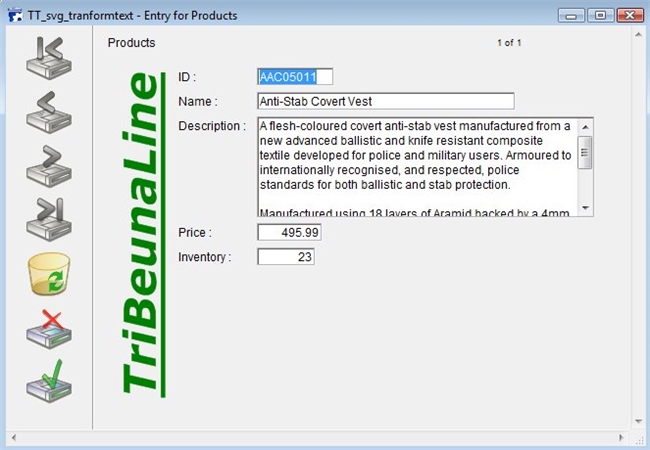
Here's an example of where you have some text (a company name) branded across the side of a [Products] Deatail Form. In this case the text is static but one can easily create dynamic text. That's the great thing about SVG, it's all done programmatically, so anything can be made dynamic. Here's the static example:

The code for that vertical text is all from the On load form event of the Form Method. Here's the example:
The $rotation parameter of SVG_New_text is used to rotate the text to vertical. In this case we want a 270 degree rotation. For more info on the rotation value of text in SVG see the documentation from W3C on the subject.
With 4D v11 SQL and the new SVG features it is quite easy to achieve this.
Here's an example of where you have some text (a company name) branded across the side of a [Products] Deatail Form. In this case the text is static but one can easily create dynamic text. That's the great thing about SVG, it's all done programmatically, so anything can be made dynamic. Here's the static example:

The code for that vertical text is all from the On load form event of the Form Method. Here's the example:
| $width:=82 $height:=336 $doc:=SVG_New ($width;$height) $name:="TriBeunaLine" $x:=50 $y:=245 $font:="Verdana" $size:=45 $style:=Underline +Italic +bold $alignment:=Align left $color:="green" $rotation:=270 SVG_New_text ($doc;$name;$x;$y;$font;$size;$style;$alignment;$color;$rotation) myPict:=SVG_Export_to_picture ($doc) SVG_CLEAR ($doc) |
The $rotation parameter of SVG_New_text is used to rotate the text to vertical. In this case we want a 270 degree rotation. For more info on the rotation value of text in SVG see the documentation from W3C on the subject.
