Tech Tip: Using SVG to create List Box cells with images and text
PRODUCT: 4D | VERSION: 11.6 | PLATFORM: Mac & Win
Published On: May 21, 2010
4D v11 SQL's List Box objects are very powerful for displaying data. It is easy as a developer to add text or images to your List Box cells. Using the 4D SVG Component it is also possible to add text and pictures into the same List Box cell.
The process described in this Tech Tip shows how to take static images on disk, place them into an SVG document, re-size them to the desired size, append text to the SVG document beneath them, and place that into a List Box on a form. The images could be much more complex and images and text could come from anywhere. In this case the images come from a folder named "Pictures" in the database's Resources folder. The text used is simply the image's filename.
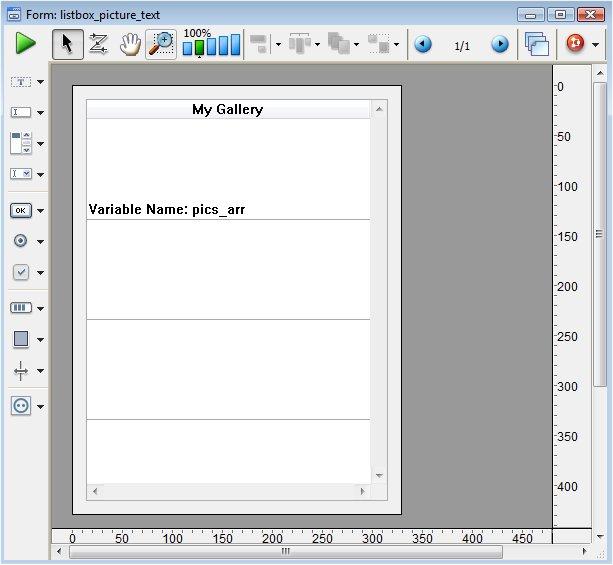
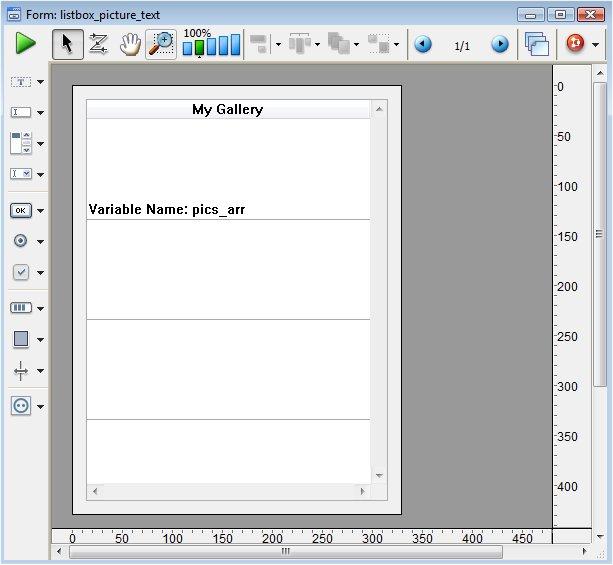
To start this process create a form with a List Box object on it as shown below:

The data source for this List Box is arrays, and there is only one column, "pic_arr" which is of type Picture. That is the gallery of images. Next make sure you have a Pictures folder in your resources folder with images. These are the images used in this sample:

Once this setup is complete add code such as that shown below to the form method:
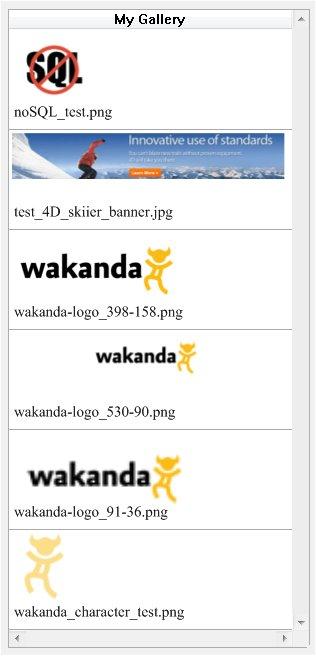
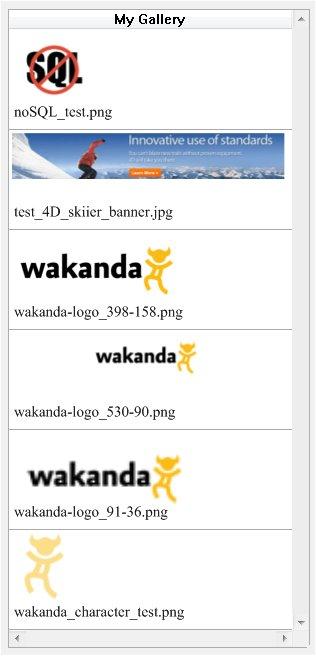
Your final product will end up similar to this:

Each List Box cell contains the image on disk, scaled to size via SVG_SET_TRANSFORM_SCALE and the filename.
The process described in this Tech Tip shows how to take static images on disk, place them into an SVG document, re-size them to the desired size, append text to the SVG document beneath them, and place that into a List Box on a form. The images could be much more complex and images and text could come from anywhere. In this case the images come from a folder named "Pictures" in the database's Resources folder. The text used is simply the image's filename.
To start this process create a form with a List Box object on it as shown below:

The data source for this List Box is arrays, and there is only one column, "pic_arr" which is of type Picture. That is the gallery of images. Next make sure you have a Pictures folder in your resources folder with images. These are the images used in this sample:

Once this setup is complete add code such as that shown below to the form method:
| Case of : (Form event=On Load ) `prepare arrays `pics_arr is listbox column, contains all final images `docs_arr is list of documents in the Pictures folder, in the Resources folder ARRAY PICTURE(pics_arr;0) ARRAY TEXT(docs_arr;0) DOCUMENT LIST(Get 4D folder(Current Resources folder )+"Pictures";docs_arr) `set the separator for filenames C_TEXT($sep) C_LONGINT($vlPlatform;$vlSystem;$vlMachine) PLATFORM PROPERTIES($vlPlatform;$vlSystem;$vlMachine) If ($vlPlatform=Windows ) $sep:="\\" Else $sep:=":" End if `get pictures in pics_arr, loop once for each picture in Pictures folder C_LONGINT($i;$width;$height) C_REAL($transform) C_PICTURE($my_pic;$my_svg_pic) C_TEXT($svg_ref;$image_ref;$text_ref;$path) For ($i;1;Size of array(docs_arr)) $path:=Get 4D folder(Current Resources folder )+"Pictures"+$sep+docs_arr{$i} READ PICTURE FILE($path;$my_pic) `once you have the picture put it into an offscreen SVG document $svg_ref:=SVG_New (283;100) $image_ref:=SVG_New_embedded_image ($svg_ref;$my_pic;5;5) `transform the picture size to fit 273 x 70 (size based on listbox rows) PICTURE PROPERTIES($my_pic;$width;$height) If ($width>(3.9*$height)) $transform:=273/$width Else $transform:=70/$height End if SVG_SET_TRANSFORM_SCALE ($image_ref;$transform;$transform) `add document name as text $text_ref:=SVG_New_text ($svg_ref;docs_arr{$i};5;75;"Times";15) `export to picture and clean up, then append to pics_arr $my_svg_pic:=SVG_Export_to_picture ($svg_ref) SVG_CLEAR ($svg_ref) APPEND TO ARRAY(pics_arr;$my_svg_pic) End for End case |
Your final product will end up similar to this:

Each List Box cell contains the image on disk, scaled to size via SVG_SET_TRANSFORM_SCALE and the filename.
