Tech Tip: Implementing Advanced SVG Gradients
PRODUCT: 4D | VERSION: 12 | PLATFORM: Mac & Win
Published On: April 1, 2011
The SVG_Define_linear_gradient function supports blending two colors from one side or corner to the opposite side or corder. This is great general support and is sufficient for 90% or more of most requirements. But there is more to the SVG API in the support of gradients that the 4D SVG engine supports and can be taken advantage of with direct supplement of the object attributes.
Just because an SVG object has been created does not mean it cannot be modified further by the 4D SVG Component. 4D SVG is a highly evolved SVG support tool but it cannot support every implementation of the SVG API directly. However, when the need arises the user can supplement the attributes of an SVG object directly. What is needed is the object reference and a little SVG knowledge. SVG_Define_linear_gradient is a perfect example of that.
A quick review of SVG Gradients - Linear will reveal that there are many linear gradients attributes that can be manipulated to produce different effects.
For example, a linear gradient that blends from the sides to the middle can be achieved by using the 4D SVG command SVG_SET_ATTRIBUTES as shown below. Note, the local variable $Use_T holds the object reference need to apply the additional attributes to the SVG gradient definition.
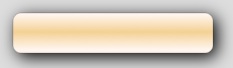
The code above yields the blend to center effect shown below:

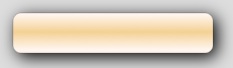
The code below yields the "stage curtain" effect (depicted below the code):

Just because an SVG object has been created does not mean it cannot be modified further by the 4D SVG Component. 4D SVG is a highly evolved SVG support tool but it cannot support every implementation of the SVG API directly. However, when the need arises the user can supplement the attributes of an SVG object directly. What is needed is the object reference and a little SVG knowledge. SVG_Define_linear_gradient is a perfect example of that.
A quick review of SVG Gradients - Linear will reveal that there are many linear gradients attributes that can be manipulated to produce different effects.
For example, a linear gradient that blends from the sides to the middle can be achieved by using the 4D SVG command SVG_SET_ATTRIBUTES as shown below. Note, the local variable $Use_T holds the object reference need to apply the additional attributes to the SVG gradient definition.
| $Use_T:=SVG_Define_linear_gradient ($SVG_T;"Example_TanGrad"\ ;"rgb(246,198,126)";"rgb(255,244,237)";90) SVG_SET_ATTRIBUTES ($Use_T;"spreadMethod";"reflect";"color-interpolation"\ ;"linearRGB";"y1";"48%";"y2";"92%") |
The code above yields the blend to center effect shown below:

The code below yields the "stage curtain" effect (depicted below the code):
| $Use_T:=SVG_Define_linear_gradient ($SVG_T;"Example_RY_Horz";"red";"yellow";0) SVG_SET_ATTRIBUTES ($Use_T;"spreadMethod";"reflect";"color-interpolation"\ ;"linearRGB";"x1";"0%";"x2";"12%";"y1";"0%";"y2";"0%") |

