Tech Tip: 4D SVG Dashed Lines - The Basics Part 1
PRODUCT: 4D | VERSION: 12 | PLATFORM: Mac & Win
Published On: April 29, 2011
Mastering dashed lines in SVG is similar to mastering Reverse Polish Notation: initially it makes no sense, but once understood it is really quite simple and straight forward.
To create a dashed line via SVG use the new (in 4D v12) 4D SVG Component command SVG_SET_STROKE_DASHARRAY. It is the "array" part that is initially hard to understand, and it is there that a picture is worth a thousand words.
Arguments two through n to the 4D SVG command establish the pattern of strokes and spaces in the dashed line. To the SVG engine this list of arguments is seen as an array. The argument, or first element in the array, defines a dash, the next element defines a space, and the alternating patten repeats through the list of arguments.
For example, to create a line with a series of dashes and dots in the pattern of SOS in Morse code as shown below:

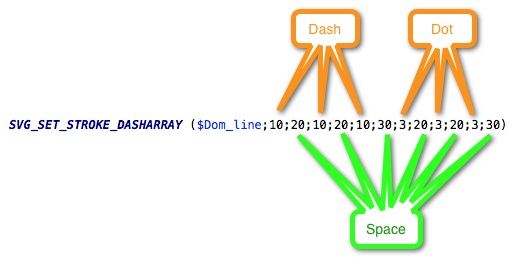
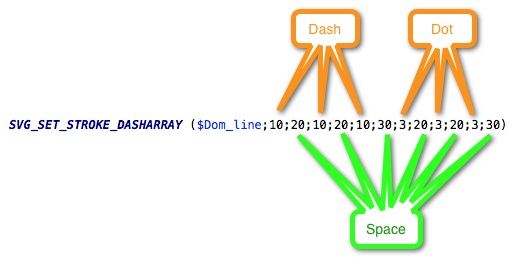
The image below is a pictoral representation of how the dash array is defined to create the SOS pattern above:

The full code to draw the dashed-line is below:
Notice only the three dashes and the three dots are defined in the code but the image showes the three dashes being replicated. This is because of where the total line image was cropped. The full pattern of three dashes and three dots will replicate for the full length of the defined line.
Note: In the top image the dashes appear to be longer than 10px and space between the dashes does not appear to be less that 20px because of the rounded line endings, which are added to the beginning and ending of the dashes.
To create a dashed line via SVG use the new (in 4D v12) 4D SVG Component command SVG_SET_STROKE_DASHARRAY. It is the "array" part that is initially hard to understand, and it is there that a picture is worth a thousand words.
Arguments two through n to the 4D SVG command establish the pattern of strokes and spaces in the dashed line. To the SVG engine this list of arguments is seen as an array. The argument, or first element in the array, defines a dash, the next element defines a space, and the alternating patten repeats through the list of arguments.
For example, to create a line with a series of dashes and dots in the pattern of SOS in Morse code as shown below:

The image below is a pictoral representation of how the dash array is defined to create the SOS pattern above:

The full code to draw the dashed-line is below:
| $Dom_SVG:=SVG_New $Dom_line:=SVG_New_line ($Dom_SVG;10;60;280;60) SVG_SET_STROKE_LINECAP ($Dom_line;"round") SVG_SET_STROKE_WIDTH ($Dom_line;10) SVG_SET_STROKE_DASHARRAY ($Dom_line;10;20;10;20;10;30;3;20;3;20;3;30) |
Notice only the three dashes and the three dots are defined in the code but the image showes the three dashes being replicated. This is because of where the total line image was cropped. The full pattern of three dashes and three dots will replicate for the full length of the defined line.
Note: In the top image the dashes appear to be longer than 10px and space between the dashes does not appear to be less that 20px because of the rounded line endings, which are added to the beginning and ending of the dashes.
