Tech Tip: SVG attribute preserveAspectRatio and 4D SVG
PRODUCT: 4D | VERSION: 12.1 | PLATFORM: Mac & Win
Published On: May 20, 2011
Using the alignment property of the 4D Picture object is not the only way to control alignment in SVG images. SVG has it own alignment property: the SVG atrribute preserveAspectRatio.
A review of the 4D SVG component documentation will not show a command specifically to set this attribute. You have to refer to the SVG_SET_VIEWBOX command. The last argument to the SVG_SET_VIEWBOX command is named "mode". The "mode" argument is used to create and set the preserveAspectRatio atrribute.
The documentation lists the following options for this argument: ‘none’, ‘xMinYMin’, ‘xMidYMin’, ‘xMaxYMin’, ‘xMinYMid’, ‘xMidYMid’, ‘xMaxYMid’, ‘xMinYMax’, ‘xMidYMax’, ‘xMaxYMax’ and ‘true’ (for xMidYMid). The rest of this Tech Tip will focus on the options ‘xMinYMin’, ‘xMidYMin’, ‘xMaxYMin’, ‘xMinYMid’, ‘xMidYMid’, ‘xMaxYMid’, ‘xMinYMax’, ‘xMidYMax’, and ‘xMaxYMax’.
To understand these options it is important to understand the notation:
The effect of these preserveAspectRatio values are demonstrated below:
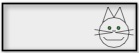
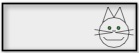
The first three examples show the effect of a viewPort of 45px high and 135px wide. The only change in the three is the "mode" argument which sets the preserveAspectRatio attribute.



The next three examples show the effect of a viewPort of 135px high and 45px wide. The only change in the three is the "mode" argument which sets the preserveAspectRatio attribute.



A review of the 4D SVG component documentation will not show a command specifically to set this attribute. You have to refer to the SVG_SET_VIEWBOX command. The last argument to the SVG_SET_VIEWBOX command is named "mode". The "mode" argument is used to create and set the preserveAspectRatio atrribute.
The documentation lists the following options for this argument: ‘none’, ‘xMinYMin’, ‘xMidYMin’, ‘xMaxYMin’, ‘xMinYMid’, ‘xMidYMid’, ‘xMaxYMid’, ‘xMinYMax’, ‘xMidYMax’, ‘xMaxYMax’ and ‘true’ (for xMidYMid). The rest of this Tech Tip will focus on the options ‘xMinYMin’, ‘xMidYMin’, ‘xMaxYMin’, ‘xMinYMid’, ‘xMidYMid’, ‘xMaxYMid’, ‘xMinYMax’, ‘xMidYMax’, and ‘xMaxYMax’.
To understand these options it is important to understand the notation:
- "xMin" means left alignment, "xMid" means horzontal centered alignment, and "xMax" means right alignment
- "YMin" means top alignment, "YMid" means vertically centered alignment, and "YMax" means bottom alignment
The effect of these preserveAspectRatio values are demonstrated below:
The first three examples show the effect of a viewPort of 45px high and 135px wide. The only change in the three is the "mode" argument which sets the preserveAspectRatio attribute.

| $SVG_T:=SVG_New (45;135) SVG_SET_VIEWBOX($SVG_T;0;0;90;90;"xMinYMin") |

| $SVG_T:=SVG_New (45;135) SVG_SET_VIEWBOX($SVG_T;0;0;90;90;"xMidYMid") |

| $SVG_T:=SVG_New (45;135) SVG_SET_VIEWBOX($SVG_T;0;0;90;90;"xMaxYMax") |
The next three examples show the effect of a viewPort of 135px high and 45px wide. The only change in the three is the "mode" argument which sets the preserveAspectRatio attribute.

| $SVG_T:=SVG_New (135;45) SVG_SET_VIEWBOX($SVG_T;0;0;90;90;"xMinYMin") |

| $SVG_T:=SVG_New (135;45) SVG_SET_VIEWBOX($SVG_T;0;0;90;90;"xMidYMid") |

| $SVG_T:=SVG_New (135;45) SVG_SET_VIEWBOX($SVG_T;0;0;90;90;"xMaxYMax") |
