Tech Tip: SVG: Objects with negative height and width
PRODUCT: 4D | VERSION: 12.3 | PLATFORM: Mac & Win
Published On: September 2, 2011
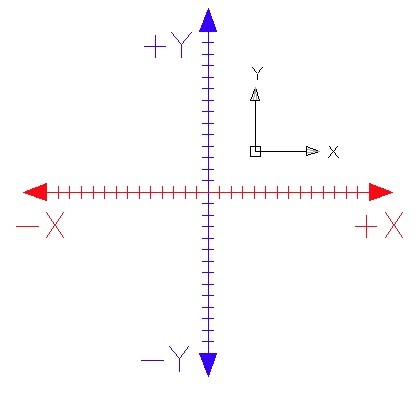
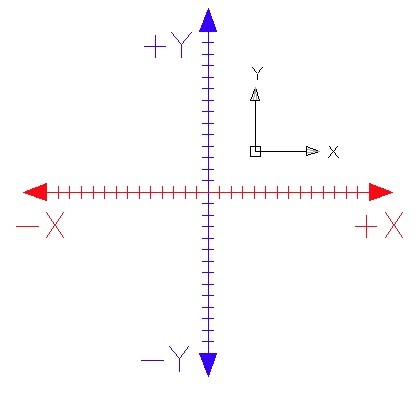
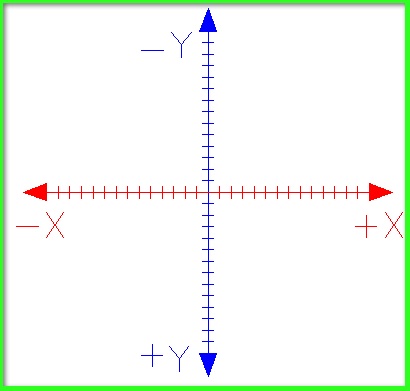
Most vectory coordinate systems use the "Cartesian" coordinates system where the (0,0) is at the lower left corner of the canvas, and the y-coordinates increase upward as shown in the image below:

Because this is the system most are trained in during high school mathematics, the common way to visualize hight and width demensions of a rectangle is distance up and right from the point of origin.
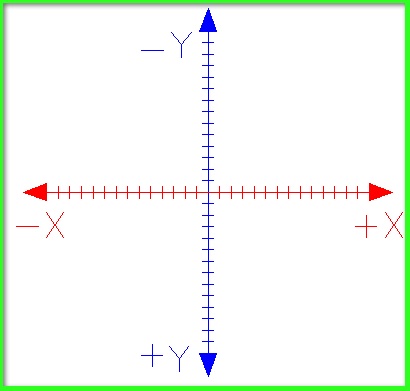
The SVG coordinate system turns the Y-axis of the "Cartesian" coordinates system upside-down as shown in the image below:

Since the first notion when drawing rectangle in SVG and wanting the height to be verticle from the Y-axis origin might be to define the height as a negative number. As shown in the definition below:
The third and fourth parameters of this method is the width and height. The problem with using negative values in these parameters is that the SVG specification for the 'rect' element does not support negative values in these parameters. In fact, using negative values can produce some very strange results.
Look at the image rendered by the code above:

Now say the desire is for the same rectangle with 6px rounded corners. The code is below:
The image produced is below:

To get the intended result study the code and image below. The technique is to first subtract the height and width from the X and Y axes then then use the positive values for height and width.


Because this is the system most are trained in during high school mathematics, the common way to visualize hight and width demensions of a rectangle is distance up and right from the point of origin.
The SVG coordinate system turns the Y-axis of the "Cartesian" coordinates system upside-down as shown in the image below:

Since the first notion when drawing rectangle in SVG and wanting the height to be verticle from the Y-axis origin might be to define the height as a negative number. As shown in the definition below:
| SVG_New_rect ($SVG_T;200;200;-200;-200;0;0;"black";"white";0.5) |
The third and fourth parameters of this method is the width and height. The problem with using negative values in these parameters is that the SVG specification for the 'rect' element does not support negative values in these parameters. In fact, using negative values can produce some very strange results.
Look at the image rendered by the code above:

Now say the desire is for the same rectangle with 6px rounded corners. The code is below:
| SVG_New_rect ($SVG_T;200;200;-200;-200;6;6;"black";"white";0.5) |
The image produced is below:

To get the intended result study the code and image below. The technique is to first subtract the height and width from the X and Y axes then then use the positive values for height and width.
| SVG_New_rect ($SVG_T;200-200;200-200;200;200;6;6;"black";"white";0.5) |

