Tech Tip: Using code folding to improve method readability
PRODUCT: 4D | VERSION: 12.3 | PLATFORM: Mac & Win
Published On: February 24, 2012
It is an accepted axiom in software development that methods should be focused and kept as short as possible. It is also an accepted axiom that for code to be maintainable it should be well documented. The code editor in 4D v12 and v13 contains features that helps one code in a fashion that adhears to these axioms.
One effective way to document what task is being accomplished by a block of code bracket with a comment. The macros below are a big help in bracketing and commenting a block of code. These three macros can be added to the Macro.xml file that will help speed the addition of code folding bracket to 4D methods.
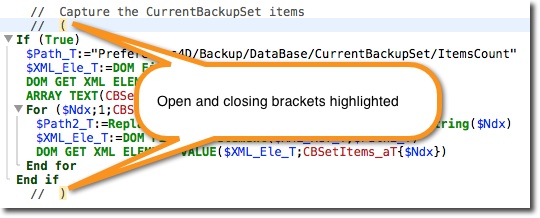
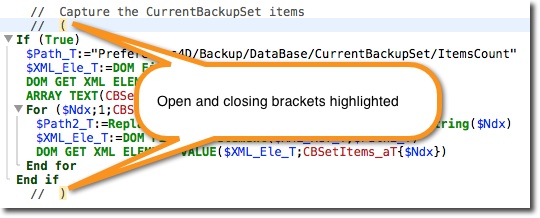
This first macro will simply add an opening and closing bracket to a highlighted block of text and place the cursor in the proper place to start typing a documenting comment. The first image shows a block of text that has been bracketed and points to how if the cursor is placed next to the opening or closing parentheses the editor will highlight the two so that the beginning and end is easy to see.
<macro name="Bracket">
<text>// <caret/>
// (
<selection/>// )
</text>
</macro>

The next two macros are modifications of the one above. The add If(True) End if and If(False) End if commands around the block of code. The purpose of this is to take advantage of "Code folding" in the method editor.
The If(True) block will allow the code to execute while the If (False) block supports "commenting out" a block of code so that is does not execute. This can be very useful when testing and debugging.
<macro name="Bracket_True">
<text>// <caret/>
// (
If(True)
<selection>End If
// )
<text>
<macro>
<macro name="Bracket_False">
<text>// <caret/>
// (
If(False)
<selection>End If
// )
<text>
<macro>
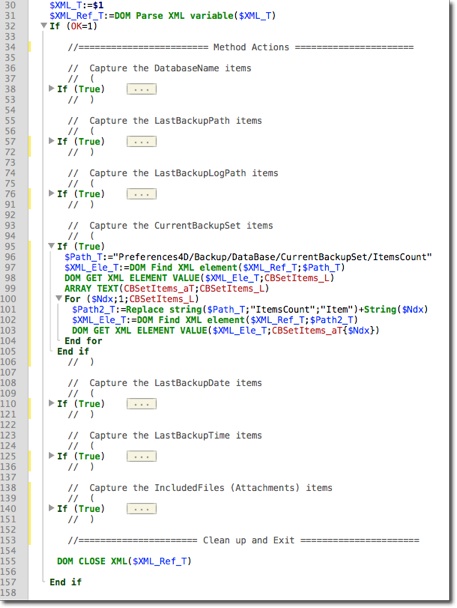
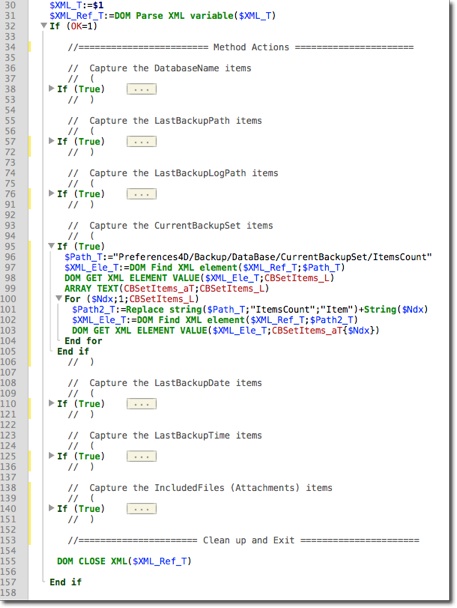
This becomes very helpful when a method just cannot be kept short enough to fit on screen without scrolling. The first image below shows how code folding can add clarity and quick navigation to a long method. This method is nearly 200 lines but can be easily reduced down to one window by folding all the logical task blocks within the method.

The second image shows how easy it is to navigate to the target block of code and expand it for review or edit..

One effective way to document what task is being accomplished by a block of code bracket with a comment. The macros below are a big help in bracketing and commenting a block of code. These three macros can be added to the Macro.xml file that will help speed the addition of code folding bracket to 4D methods.
This first macro will simply add an opening and closing bracket to a highlighted block of text and place the cursor in the proper place to start typing a documenting comment. The first image shows a block of text that has been bracketed and points to how if the cursor is placed next to the opening or closing parentheses the editor will highlight the two so that the beginning and end is easy to see.
<macro name="Bracket">
<text>// <caret/>
// (
<selection/>// )
</text>
</macro>

The next two macros are modifications of the one above. The add If(True) End if and If(False) End if commands around the block of code. The purpose of this is to take advantage of "Code folding" in the method editor.
The If(True) block will allow the code to execute while the If (False) block supports "commenting out" a block of code so that is does not execute. This can be very useful when testing and debugging.
<macro name="Bracket_True">
<text>// <caret/>
// (
If(True)
<selection>End If
// )
<text>
<macro>
<macro name="Bracket_False">
<text>// <caret/>
// (
If(False)
<selection>End If
// )
<text>
<macro>
This becomes very helpful when a method just cannot be kept short enough to fit on screen without scrolling. The first image below shows how code folding can add clarity and quick navigation to a long method. This method is nearly 200 lines but can be easily reduced down to one window by folding all the logical task blocks within the method.

The second image shows how easy it is to navigate to the target block of code and expand it for review or edit..

See Also:
