Tech Tip: Add a favicon to a website
PRODUCT: 4D | VERSION: 13.0 | PLATFORM: Mac & Win
Published On: May 11, 2012
It is common for websites to contain something called a favicon. A favicon is basically a small image file. When a website contains a favicon, browsers will take this image and do things like:
Adding a favicon to a 4D database that is using the Web server can easily be accomplished using one of the following methods:
Note that iOS has a different convention for the file name. Rather than standard "favicon.ico", the appropriate name to use is "apple-touch-icon.png".
Here are a few examples of how favicons are used:


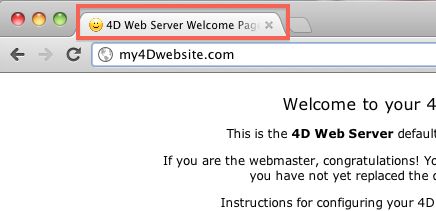
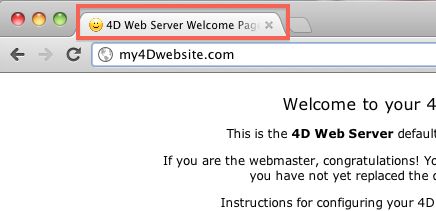
- display the image in next to the website title in the address bar (or in the browsers tab),
- display the image next to the page title in the browsers bookmarks, and
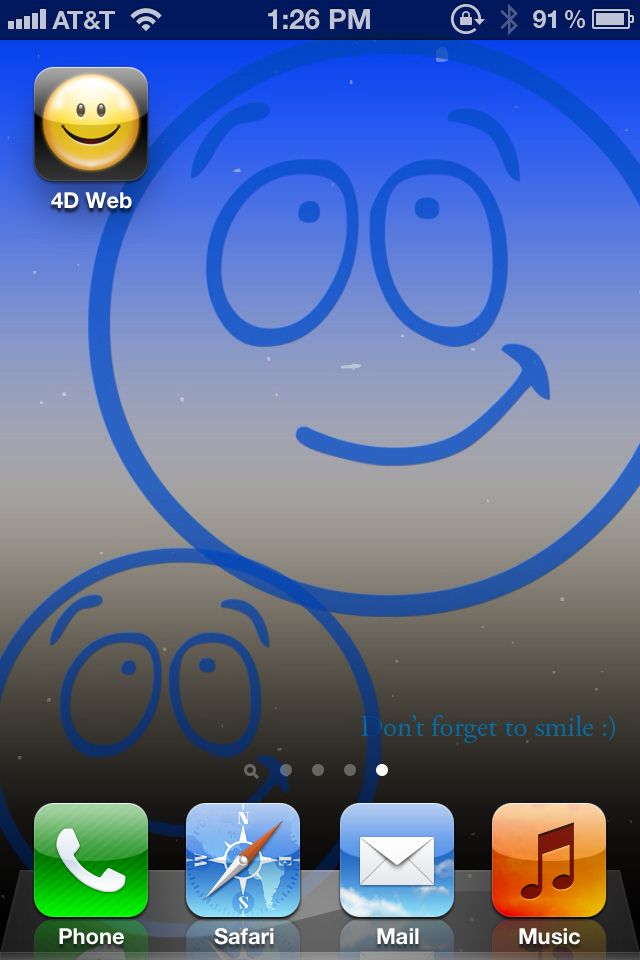
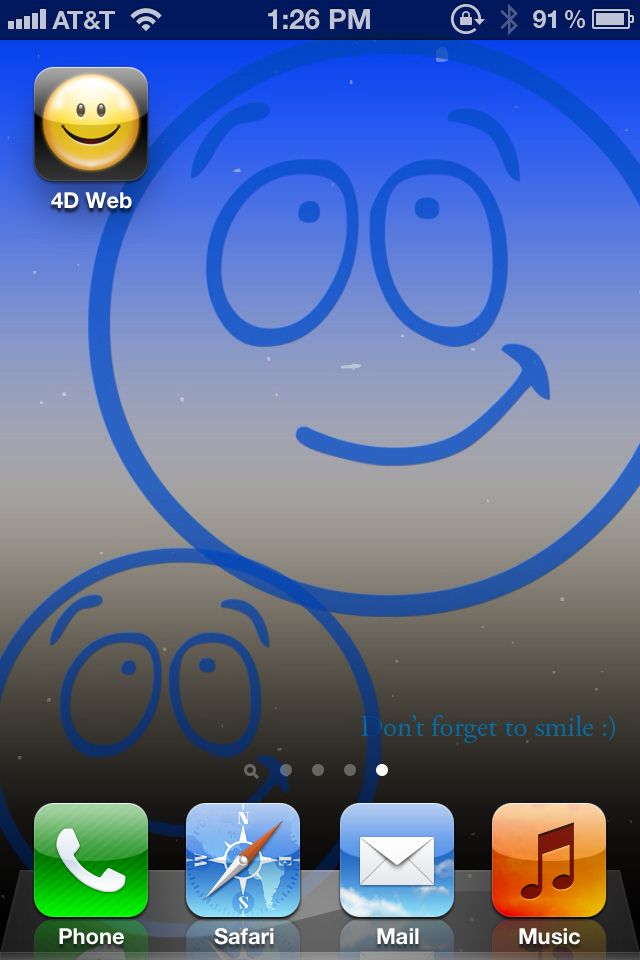
- display the image as the icon when the bookmark is added to the Home Screen of smart phone and tablet devices.
Adding a favicon to a 4D database that is using the Web server can easily be accomplished using one of the following methods:
- Placing a file with the name "favicon.ico" in the Web Root folder.
- Trapping the web request in the On Web Connection database method and sending an image file. Here is a simple example of how this can be handled:
C_TEXT($1;$2;$3;$4;$5;$6)
If ($1="@favicon@")
WEB SEND FILE("companyIcon.ico")
End if
Note that iOS has a different convention for the file name. Rather than standard "favicon.ico", the appropriate name to use is "apple-touch-icon.png".
Here are a few examples of how favicons are used: