Tech Tip: Using CSS with 4D Tags to create stylized HTML tables
PRODUCT: 4D | VERSION: 13.0 | PLATFORM: Mac & Win
Published On: July 13, 2012
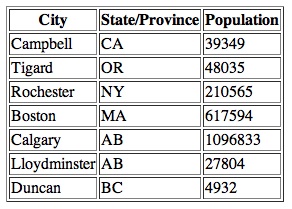
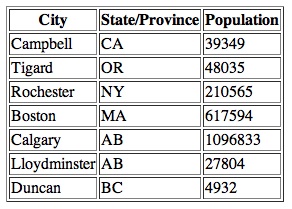
When displaying data from a 4D table on a website it is common to use an HTML table and the 4D Tag 4DLoop. For example the following HTML code produces the HTML table below it.

The result is a generic table. We can use CSS to add some style to the table. CSS lets you change various attributes to manipulate the look of an HTML document. This tech tip will use inline-style sheets, i.e., the style will be defined in the HTML document itself as opposed to an external file. The following CSS will change the look of the table and the table header.
Inline style sheets should be placed with the Head tag of the HTML document.
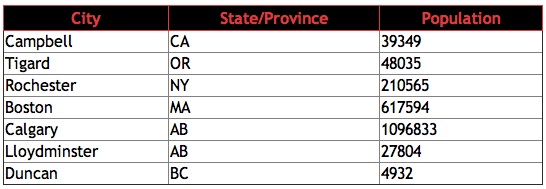
The resulting table looks much different than the generic table from earlier.

The styling can be taken a step further, down to the row level. It is common to set each row to alternate colors. This delineates the rows and makes large tables much easier to read. The easiest way to do this is to use the CSS nth-child selector.
The nth-child selector is supported by most browsers. Internet Explorer, however, is not one of them. The alternating rows can be created by using JavaScript. But since this is a techtip about CSS we are going to focus our energy on using CSS. The traditional web development solution would be to create a second CSS selector.
With this second selector the table would be laid out with the rows alternating between the standatd tr tag and the alternate tr tag.
This works great for static tables. It won't work when creating a table dynamically using the 4DLoop 4D Tag. To create alternating rows with a 4DLoop generated table a few additional steps must be taken. The first will be to rewrite the HTML code using additional 4D Tags. The following HTML code uses a 4DIf tag and a 4DScript tag.
The first change is to add a 4DScript tag. This tag will call the 4D method alternate. This method is a helper method. Its only purpose is to toggle the value of a global variable named <>bool. If <>bool is true it will be changed to false and if it is false the value will be changed to true. This is neccesary because the next addition to the HTML code is a 4DIf tag. The 4DIf tag checks the value of <>bool and either outputs a standard tr tag or the alternate tr tag. Since the value of <>bool will change for each row the rows of the table will have alternating colors.
The code of the method alternate is:
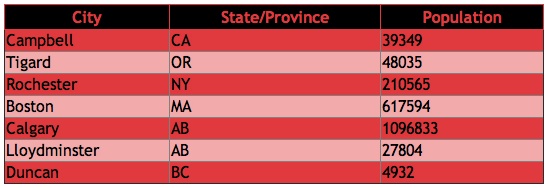
The end result is a table that looks like this. A table with alternating colors for each row. The final HTML source of this table is identical to the HTML example of the static table.

A few caveats to be aware of. First, the variable <>bool should be declared and initialized in a start up method. Second, if a table as an odd number of rows the two colors chosen will alternate each time the table is rendered. To avoid this the variable <>bool should be reset each time. In this example <>bool is set to true every time the HTML file is sent from 4D to the browser.
| <table border="1"> <th>City</th><th>State/Province</th><th>Population</th> <!--4DLOOP [Cities]--> <tr> <td><!--4DTEXT [Cities]name--></td> <td><!--4DTEXT [Cities]state--></td> <td><!--4DTEXT [Cities]population--></td> </tr> <!--4DENDLOOP--> </table> |

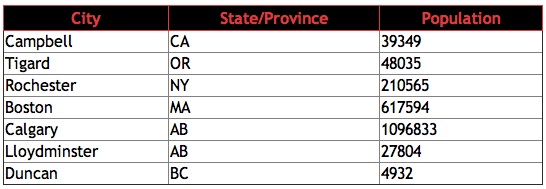
The result is a generic table. We can use CSS to add some style to the table. CSS lets you change various attributes to manipulate the look of an HTML document. This tech tip will use inline-style sheets, i.e., the style will be defined in the HTML document itself as opposed to an external file. The following CSS will change the look of the table and the table header.
| <style type="text/css"> table {font-family:" Arial, sans serif;width:60%border-collapse:collapse;} th {font-size:1em;border:1px solid #E13A3E;padding:3px 7px 2px 7px;background-color:#000000;color:#E13A3E} </style> |
Inline style sheets should be placed with the Head tag of the HTML document.
The resulting table looks much different than the generic table from earlier.

The styling can be taken a step further, down to the row level. It is common to set each row to alternate colors. This delineates the rows and makes large tables much easier to read. The easiest way to do this is to use the CSS nth-child selector.
| tr:nth-child(even) { background-color:#E13A3E; } tr:nth-child(odd) { background-color:#F2AAAB; } |
The nth-child selector is supported by most browsers. Internet Explorer, however, is not one of them. The alternating rows can be created by using JavaScript. But since this is a techtip about CSS we are going to focus our energy on using CSS. The traditional web development solution would be to create a second CSS selector.
| tr { background-color:#E13A3E; } tr.alt { background-color:#F2AAAB; } |
With this second selector the table would be laid out with the rows alternating between the standatd tr tag and the alternate tr tag.
| <table> <th>City</th><th>State/Province</th><th>Population</th> <tr><td>Campbell</td><td>CA</td><td>39349</td></tr> <tr class="alt"><td>Tigard</td><td>OR</td><td>48035</td></tr> <tr><td>Rochester</td><td>NY</td><td>210565</td></tr> <tr class"alt"><td>Boston</td><td>MA</td><td>617594</td></tr> <tr><td>Calgary</td><td>AB</td><td>1096833</td></tr> <tr class="alt"><td>Lloydminster</td><td>AB</td><td>27804</td></tr> <tr><td>Duncan</td><td>BC</td><td>4932</td></tr> </table> |
This works great for static tables. It won't work when creating a table dynamically using the 4DLoop 4D Tag. To create alternating rows with a 4DLoop generated table a few additional steps must be taken. The first will be to rewrite the HTML code using additional 4D Tags. The following HTML code uses a 4DIf tag and a 4DScript tag.
| <table border="1"> <th>City</th><th>State/Province</th><th>Population</th> <!--4DLOOP [Cities]--> <!--#4DSCRIPT/alternate--> <!--4DIF <>bool--> <tr> <!--#4DELSE--> <tr class="alt"> <!--#4DENDIF--> <td><!--4DTEXT [Cities]name--></td> <td><!--4DTEXT [Cities]state--></td> <td><!--4DTEXT [Cities]population--></td> </tr> <!--4DENDLOOP--> </table> |
The first change is to add a 4DScript tag. This tag will call the 4D method alternate. This method is a helper method. Its only purpose is to toggle the value of a global variable named <>bool. If <>bool is true it will be changed to false and if it is false the value will be changed to true. This is neccesary because the next addition to the HTML code is a 4DIf tag. The 4DIf tag checks the value of <>bool and either outputs a standard tr tag or the alternate tr tag. Since the value of <>bool will change for each row the rows of the table will have alternating colors.
The code of the method alternate is:
| C_TEXT($0) // This parameter must always be declared C_TEXT($1) // This parameter must always be declared If (<>bool) <>bool:=False Else <>bool:=True End if $0:=<>bool |
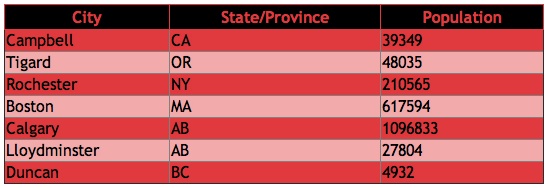
The end result is a table that looks like this. A table with alternating colors for each row. The final HTML source of this table is identical to the HTML example of the static table.

A few caveats to be aware of. First, the variable <>bool should be declared and initialized in a start up method. Second, if a table as an odd number of rows the two colors chosen will alternate each time the table is rendered. To avoid this the variable <>bool should be reset each time. In this example <>bool is set to true every time the HTML file is sent from 4D to the browser.
