Tech Tip: Progress Indicator when Loading Pages in a Web Area
PRODUCT: 4D | VERSION: 13.3 | PLATFORM: Mac & Win
Published On: July 11, 2013
Popular browser have indicators to show users that a page is being loaded. For example, Safari uses its address bar to indicate the progress made:

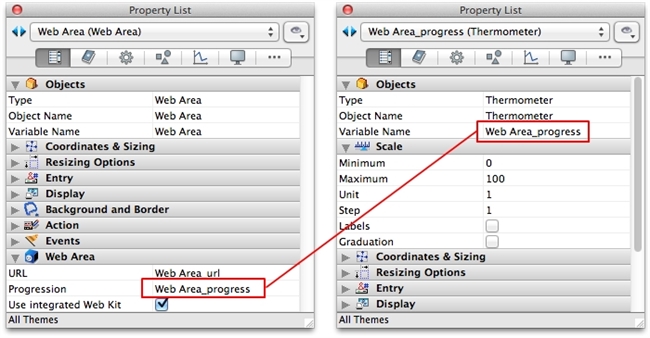
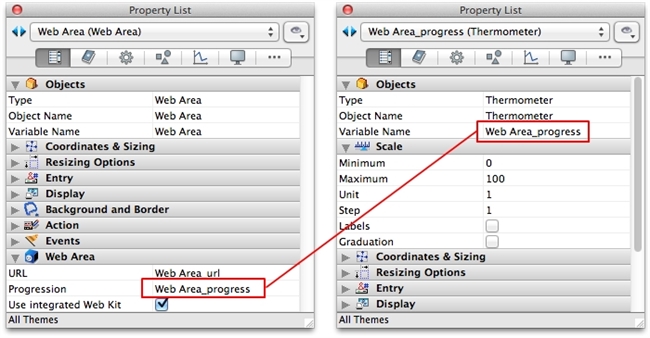
Something similar can be done in 4D with the use of a Thermometer object. Web Area objects have a "Progression" variable associated with it, containing a Longint value between 0 and 100 to represent the percentage of loading completed when a page is being displayed in a Web Area. Thus, setting the variable name of the Thermometer object to the "Progression" variable associated to the Web Area (as shown below), will display the progress for user feedback.

Other browsers, including Chrome, will simply display text letting the user know the current status:

This type of indicator can be created in 4D using the form events On Begin URL Loading and On End URL Loading. When the page is being loaded objects can be set to visible to display text to provide feedback to end users and once the page is done loading, the objects can be set back to invisible.

Something similar can be done in 4D with the use of a Thermometer object. Web Area objects have a "Progression" variable associated with it, containing a Longint value between 0 and 100 to represent the percentage of loading completed when a page is being displayed in a Web Area. Thus, setting the variable name of the Thermometer object to the "Progression" variable associated to the Web Area (as shown below), will display the progress for user feedback.

Other browsers, including Chrome, will simply display text letting the user know the current status:

This type of indicator can be created in 4D using the form events On Begin URL Loading and On End URL Loading. When the page is being loaded objects can be set to visible to display text to provide feedback to end users and once the page is done loading, the objects can be set back to invisible.
