Tech Tip: Gradient image making utility
PRODUCT: 4D | VERSION: 14.1 | PLATFORM: Mac & Win
Published On: November 26, 2014
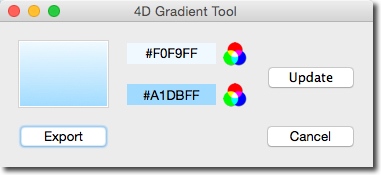
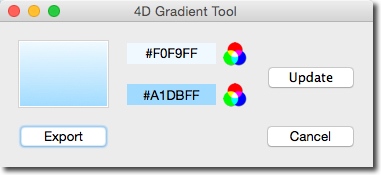
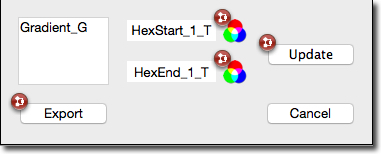
As witnessed by their popularity on the web, form objects with a gradient background are becoming a expected way to enhance the appearance of a web page or 4D form. This tech tip will show how to create a tool, shown below, that makes creating a gradient image that can be used as the backgound color for a form object very easy.

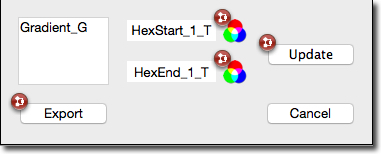
The tool starts with a Project form shown below. Tthe parts are...



Below is the code that is executed in the different parts of the form.
The first code snippet is executed in the On Load Form event of the Form method. It intializes the default gradiant image presented on the screen.
Form method
The next two code snippets are from the Picture buttons, RGB_1_Start & RGB_1_End.
RGB_1_Start button method
The 4D command Select RGB color Presents the sytem Color Picker dialog. The value returned by the Color Picker is a longint. The project method UTIL_RGBHex_To_RGBDecimal converts the RGB expressed in the SVG compatible format #3 (#rrggbb) to a longint so that the Color Picker is presented with the current color set. The longint value returned by Select RGB color is then converted to an SVG compatible RGB hex string for display in the text variables HexStart_1_T and HexEnd_1_T.
RGB_1_End button method
The code below is the Object method for the Update button. It clears the existing SVG image, creates a new one and then exports the new image to the picture variable Gradient_G.
Update button method
The code below is the Object method for the Export button. After writing the image to the Resouces folder it opens the folder with the new image file highlighted.
Export button method

The tool starts with a Project form shown below. Tthe parts are...
- Gradient_G - a Picture var with format set to Truncated (non-centered).
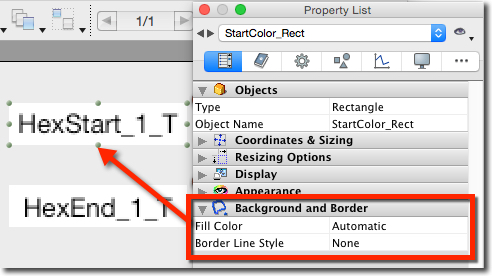
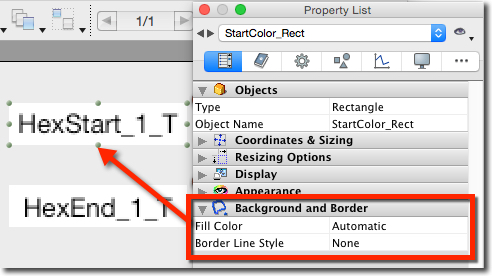
- StartColor_Rect & EndColor_Rect - Recantangles with the Fill Color set to Automatic, None is the default (see detailed image).
- HexStart_1_T & HexEnd_1_T - Text vars with horizontal alignmeent set to Centered
- RGB_1_Start & RGB_1_End - Picture buttons, with the picture shown below the forms
- Update - a button to redraw the gradient when new colors have been chosen
- Export - a button to export the gradient as a ".png" image into the Resources folder.



Below is the code that is executed in the different parts of the form.
The first code snippet is executed in the On Load Form event of the Form method. It intializes the default gradiant image presented on the screen.
Form method
| //local_variable_declarations C_LONGINT($Ndx;$SOA;$RIS;$FormEvt_L\ ;$Left_L;$Top_L;$Right_L;$Bottom_L;$Width_L;$Hight_L;$Color_L) //=========================== Initialize and Setup =========================== $FormEvt_L:=Form event //=========================== Method Actions =========================== Case of : ($FormEvt_L=On Close Box) CANCEL //-------------------------------------------------------------------------- : ($FormEvt_L=On Load) C_PICTURE(Gradient_G) C_TEXT(Gradient_T) C_TEXT(HexStart_1_T;HexEnd_1_T) OBJECT GET COORDINATES(Gradient_G;$Left_L;$Top_L;$Right_L;$Bottom_L) $Width_L:=$Right_L-$Left_L $Hight_L:=$Bottom_L-$Top_L Gradient_T:=SVG_New ($Width_L;$Hight_L;"GradientRect";"";True;Scaled to fit) // Default light blue gradient // HexStart_1_T:="#F0F9FF" HexEnd_1_T:="#A1DBFF" SVG_Define_linear_gradient (Gradient_T;"myGradient";\ HexStart_1_T;HexEnd_1_T;90) // from http://kb.4d.com/assetid=76480 // $Color_L:=UTIL_RGBHex_To_RGBDecimal (HexStart_1_T) OBJECT SET RGB COLORS(*;"StartColor_Rect";$Color_L;$Color_L) // from http://kb.4d.com/assetid=76480 // $Color_L:=UTIL_RGBHex_To_RGBDecimal (HexEnd_1_T) OBJECT SET RGB COLORS(*;"EndColor_Rect";$Color_L;$Color_L) $Ref_T:=SVG_New_rect (Gradient_T;0;0;\ $Width_L;$Hight_L;0;0;"url(#myGradient)";"url(#myGradient)";0) Gradient_G:=SVG_Export_to_picture (Gradient_T) // //-------------------------------------------------------------------------- End case |
The next two code snippets are from the Picture buttons, RGB_1_Start & RGB_1_End.
RGB_1_Start button method
| $FormEvt_L:=Form event //=========================== Method Actions =========================== Case of : ($FormEvt_L=On Clicked) // UTIL_RGBHex_To_RGBDecimal from http://kb.4d.com/assetid=76480 // $Color_L:=Select RGB color(UTIL_RGBHex_To_RGBDecimal (HexStart_1_T)) HexStart_1_T:=SVG_Color_RGB_from_long ($Color_L;3) // #rrggbb OBJECT SET RGB COLORS(*;"StartColor_Rect";$Color_L;$Color_L) // //-------------------------------------------------------------------------- End case |
The 4D command Select RGB color Presents the sytem Color Picker dialog. The value returned by the Color Picker is a longint. The project method UTIL_RGBHex_To_RGBDecimal converts the RGB expressed in the SVG compatible format #3 (#rrggbb) to a longint so that the Color Picker is presented with the current color set. The longint value returned by Select RGB color is then converted to an SVG compatible RGB hex string for display in the text variables HexStart_1_T and HexEnd_1_T.
RGB_1_End button method
| $FormEvt_L:=Form event //=========================== Method Actions =========================== Case of : ($FormEvt_L=On Clicked) // UTIL_RGBHex_To_RGBDecimal from http://kb.4d.com/assetid=76480 // $Color_L:=Select RGB color(UTIL_RGBHex_To_RGBDecimal (HexEnd_1_T)) HexEnd_1_T:=SVG_Color_RGB_from_long ($Color_L;3) // #rrggbb OBJECT SET RGB COLORS(*;"StartColor_Rect";$Color_L;$Color_L) // //-------------------------------------------------------------------------- End case |
The code below is the Object method for the Update button. It clears the existing SVG image, creates a new one and then exports the new image to the picture variable Gradient_G.
Update button method
| OBJECT GET COORDINATES(Gradient_G;$Left_L;$Top_L;$Right_L;$Bottom_L) $Width_L:=$Right_L-$Left_L $Hight_L:=$Bottom_L-$Top_L //======================== Method Actions ================================== SVG_CLEAR (Gradient_T) Gradient_T:=SVG_New ($Width_L;$Hight_L;"GradientRect";"";True;Scaled to fit) SVG_Define_linear_gradient (Gradient_T;"myGradient";HexStart_1_T;HexEnd_1_T;90) $Ref_T:=SVG_New_rect (Gradient_T;\ 0;0;$Width_L;$Hight_L;0;0;"url(#myGradient)";"url(#myGradient)";0) Gradient_G:=SVG_Export_to_picture (Gradient_T) |
The code below is the Object method for the Export button. After writing the image to the Resouces folder it opens the folder with the new image file highlighted.
Export button method
| $FormEvt_L:=Form event $Self_P:=Self //=========================== Method Actions =========================== Case of : ($FormEvt_L=On Clicked) $Name_T:=Request("PNG filename?") If (OK=1) If (Position(".png";$Name_T)<1) $Name_T:=$Name_T+".png" End if WRITE PICTURE FILE(Get 4D folder(Current resources folder)+$Name_T;\ Gradient_G;".png") SHOW ON DISK(Get 4D folder(Current resources folder)+$Name_T) End if // //-------------------------------------------------------------------------- End case |
