Tech Tip: Multi-style and "Stored with default style tags" properties
PRODUCT: 4D | VERSION: 14.1 | PLATFORM: Mac & Win
Published On: December 23, 2014
Html Styling tags are used to style text in 4D. Styling tags look like the following:
<span style="text-align:left;font-family:'Segoe UI';font-size:9pt;color:#000000;background-color:#FFFFFF;font-weight:bold">Styled text data</span>
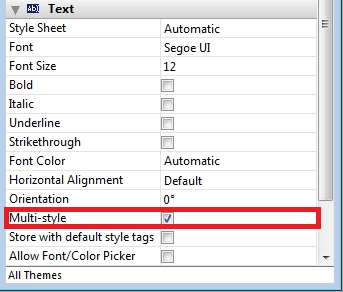
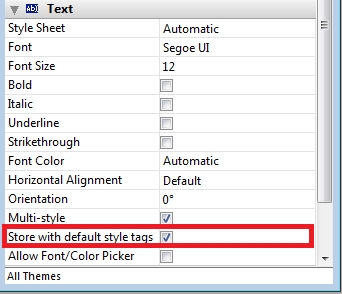
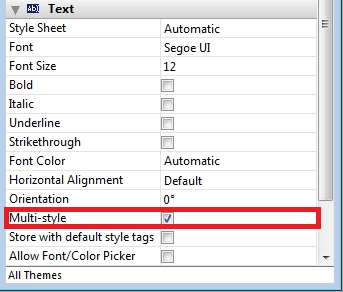
For the styling tags to be rendered inside of variables, fields, listboxes, etc…, the multi-style property should be checked.

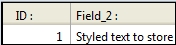
If the multi-style property is checked, the text data is displayed as follows:

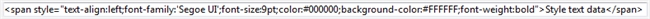
If the property is not, the styling tags will be displayed as plaint text along with the text.

On the other hand, plain text can be styled using 4D styling commands and/or through the properties list.
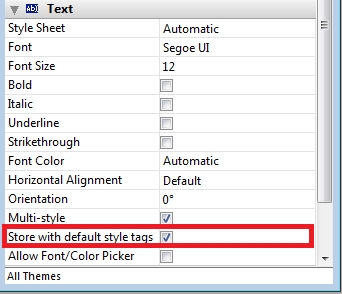
In order to store the styling tags alongside with the text data, the “Stored with default style tags” property should be checked.

Assume the following bolded text data is to be stored in the database:

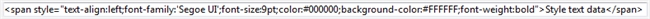
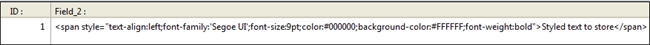
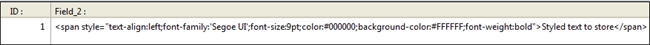
With the “Stored with default style tags” property checked, the styling tags will be stored with the data:

If the “Stored with default style tags” property is not checked, the styling tags will not be stored with the data:

<span style="text-align:left;font-family:'Segoe UI';font-size:9pt;color:#000000;background-color:#FFFFFF;font-weight:bold">Styled text data</span>
For the styling tags to be rendered inside of variables, fields, listboxes, etc…, the multi-style property should be checked.

If the multi-style property is checked, the text data is displayed as follows:

If the property is not, the styling tags will be displayed as plaint text along with the text.

On the other hand, plain text can be styled using 4D styling commands and/or through the properties list.
In order to store the styling tags alongside with the text data, the “Stored with default style tags” property should be checked.

Assume the following bolded text data is to be stored in the database:

With the “Stored with default style tags” property checked, the styling tags will be stored with the data:

If the “Stored with default style tags” property is not checked, the styling tags will not be stored with the data: