Tech Tip: Scaling graph pictures with SVG
PRODUCT: 4D | VERSION: 14.1 | PLATFORM: Mac & Win
Published On: December 4, 2014
Here is a method that takes a picture in SVG format and returns it as scaled:
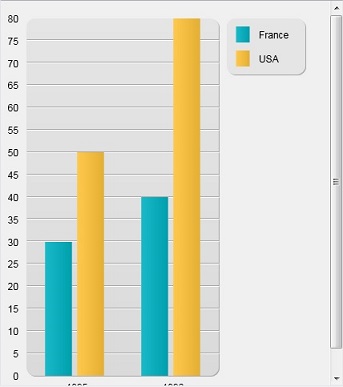
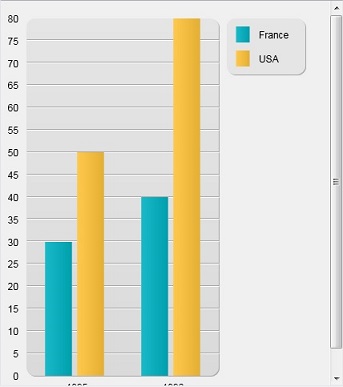
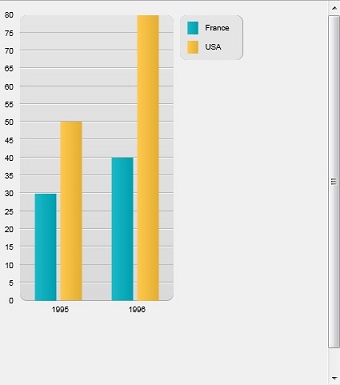
Example of a picture graph at regular size:

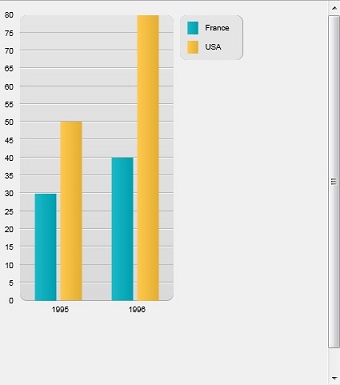
Setting the picture graph at 80% of the original size:

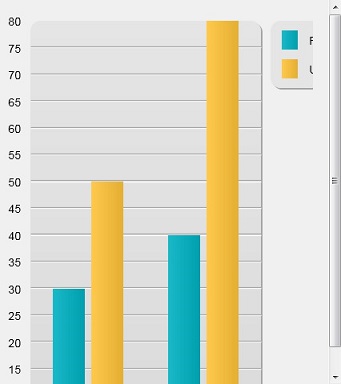
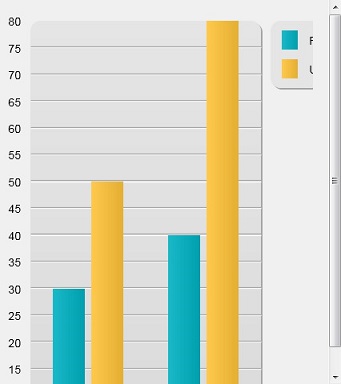
Settings the picture graph at 1.2 times the orignal size:

See Also:
| // ------------------------------------------------------------------- // Name: PICTURE_TRANSFORM_SCALE_SVG // Description: Takes in a picture that is SVG format and scales it. // // Parameters: // $1 (PICTURE) - Picture that is in SVG format // $2 (REAL) - X scale object is enlarged (value >1) // or reduced (0 < value < 1) // $3 (REAL) - Y scale object is enlarged (value >1) // or reduced (0 < value < 1) // Output: // $0 (PICTURE) - Picture that is scaled // ------------------------------------------------------------------- C_PICTURE($1;$input_picture) C_PICTURE($0) C_REAL($2;$xScale;$3;$yScale) $input_picture:=$1 $xScale:=$2 $yScale:=$3 If (Count parameters>2) svg_id:=SVG_New svg_id:=SVG_Open_picture ($input_picture) SVG_SET_TRANSFORM_SCALE (svg_id;$xScale;$yScale) SVG EXPORT TO PICTURE(svg_id;$0;Copy XML data source) End if |
Example of a picture graph at regular size:

Setting the picture graph at 80% of the original size:
| vGraph:=PICTURE_TRANSFORM_SCALE_SVG (vGraph;0.8;0.8) |

Settings the picture graph at 1.2 times the orignal size:
| vGraph:=PICTURE_TRANSFORM_SCALE_SVG(vGraph;1.2;1.2) |

See Also:
