Tech Tip: Removing X and Y labels from a graph picture using SVG
PRODUCT: 4D | VERSION: 14.1 | PLATFORM: Mac & Win
Published On: December 12, 2014
A graph generated from the GRAPH command contains X and Y labels. Here is a method that can remove the X and Y label elements in SVG:
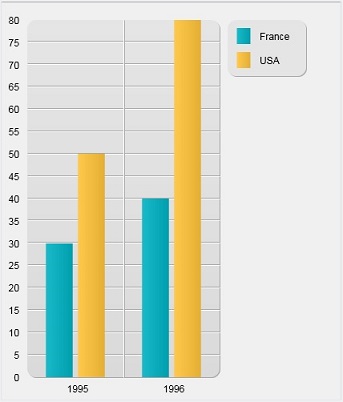
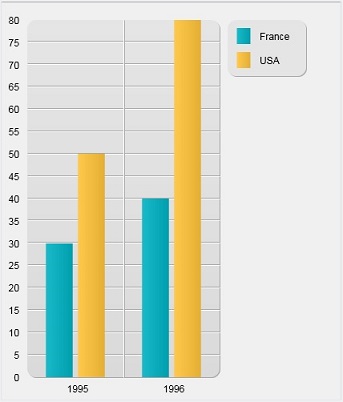
Sample Graph with X and Y labels:

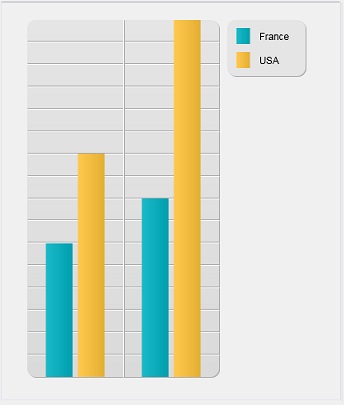
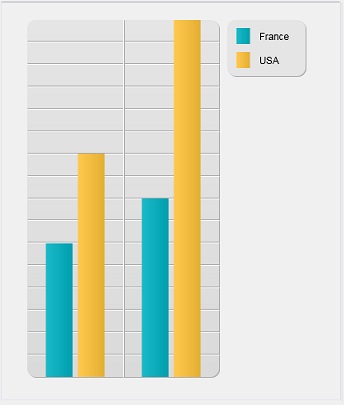
Sample Graph without X and Y labels:

See Also:
| // ------------------------------------------------------------------- // Name: GRAPH_REMOVE_LABELS // Description: Takes in a picture that is SVG format and removes the // x-label and y-label. // Parameter: // $1 (PICTURE) - Graph picture variable to import. // Output: // $0 (PICTURE) - Picture that has the labels removed. // ------------------------------------------------------------------- C_PICTURE($1;$input_picture) C_PICTURE($0) $input_picture:=$1 If (Count parameters>0) svg_id:=SVG_New svg_id:=SVG_Open_picture ($input_picture) $svg_ref:=SVG_Find_ID (svg_id;"ID_y_values") DOM REMOVE XML ELEMENT($svg_ref) $svg_ref:=SVG_Find_ID (svg_id;"ID_x_values") DOM REMOVE XML ELEMENT($svg_ref) SVG EXPORT TO PICTURE(svg_id;$0;Copy XML data source) End if |
Sample Graph with X and Y labels:

Sample Graph without X and Y labels:
| vGraph:=GRAPH_REMOVE_LABLES(vGraph) |

See Also:
