Tech Tip: How to Apply a Grey Scale Effect to an SVG Image
PRODUCT: 4D | VERSION: 13.5 | PLATFORM: Mac & Win
Published On: April 29, 2015
A grey scale effect can easily be applied to any SVG and can be applied to the whole image or certain parts of the image. The effect is done by applying the following filter to the objects:
Then to apply the filter add the filter to the objects attributes for example:
filter="url(#GreyScale)"
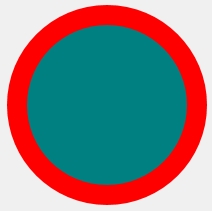
Example with a simple SVG image created with the following code:

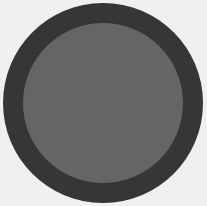
Then adding the following code will apply a grey scale effect to the image:

The grey scale effect can be useful in many cases, such as presenting an image that may be printed in black and white only, or applying an effect of disabling an item.
| <filter id="GreyScale"> <feColorMatrix in="SourceGraphic" type="saturate" values=".001" result="A"/> </filter> |
Then to apply the filter add the filter to the objects attributes for example:
filter="url(#GreyScale)"
Example with a simple SVG image created with the following code:
| C_TEXT($SVGref_t;$Objref_t;$Elemref_t) $SVGref_t:=SVG_New $Objref_t:=SVG_New_circle ($SVGref_t;110;110;90;"red";"teal";20) SVG_SET_ID ($Objref_t;"circle") |

Then adding the following code will apply a grey scale effect to the image:
| $Elemref_t:=DOM Create XML element($SVGref_t;"filter";"id";"GreyScale") DOM Create XML element($Elemref_t;"/filter/feColorMatrix";"in";"SourceGraphic";"type";"saturate";"values";".001";"result";"A") //Defining and adding the filter to the SVG DOM SET XML ATTRIBUTE($Objref_t;"filter";"url(#GreyScale)")) //Applying the filter to an object |

The grey scale effect can be useful in many cases, such as presenting an image that may be printed in black and white only, or applying an effect of disabling an item.
