Tech Tip: Accessing Collection array index containing a 4D Object type
PRODUCT: 4D | VERSION: 16R4 | PLATFORM: Mac & Win
Published On: September 8, 2017
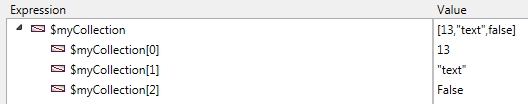
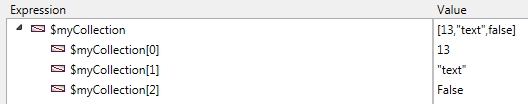
The new collection command gives the the ability store different data types. The collection can be accessed like an array index starting at [0] such as the following:

When data is entered as a 4D Object type in the collection, it is accessed differently. Take for example the following that contains 3 objects:
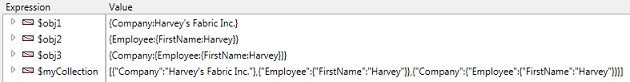
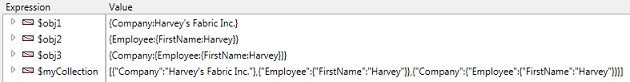
The objects entered in the collection will look like the following:

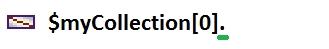
4D allows this access of the objects in the collection with the "dot" notation to the array index as shown below in green:

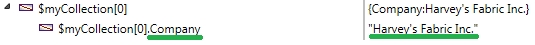
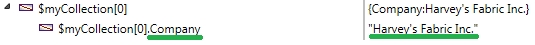
Accessing {Company: Harvey's Fabric Inc.}:

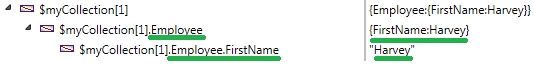
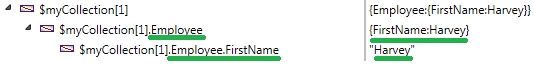
Accessing {Employee:{FirstName:Harvey}:

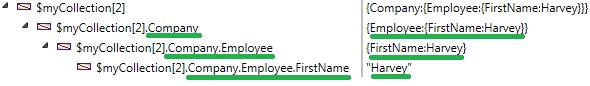
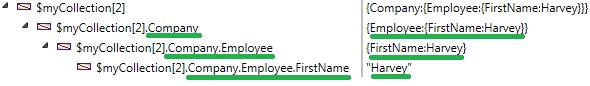
Accessing {Company:{Employee:{FirstName:Harvey}}}

Note in order to take advantage of the Object Notation, it would need to be enabled.
See Also:
| C_COLLECTION($myCollection) $myCollection:=new collection(13;"text";false) |

When data is entered as a 4D Object type in the collection, it is accessed differently. Take for example the following that contains 3 objects:
| C_COLLECTION($myCollection) C_OBJECT($obj1;$obj2;$subObj2;$obj3;$subObj3;$subsubObj3) OB SET($obj1;"Company";"Harvey's Fabric Inc.") OB SET($subObj2;"FirstName";"Harvey") OB SET($obj2;"Employee";$subObj2) OB SET($subsubObj3;"FirstName";"Harvey") OB SET($subObj3;"Employee";$subsubObj3) OB SET($obj3;"Company";$subObj3) $myCollection:=New collection($obj1;$obj2;$obj3) |
The objects entered in the collection will look like the following:

4D allows this access of the objects in the collection with the "dot" notation to the array index as shown below in green:

Accessing {Company: Harvey's Fabric Inc.}:

Accessing {Employee:{FirstName:Harvey}:

Accessing {Company:{Employee:{FirstName:Harvey}}}

Note in order to take advantage of the Object Notation, it would need to be enabled.
See Also:
