Tech Tip: Displaying Youtube Videos with Web Areas
PRODUCT: 4D | VERSION: 16 | PLATFORM: Mac & Win
Published On: December 27, 2017
If 4D has access to the web, an easy way of displaying videos in 4D is to use the Web Area.
The Blink based embedded web rendering engine on 4D is compatible with HTML YouTube Videos through the YouTube Player API.
To load a YouTube Video in HTML create an html with an iframe element setting its src to attribute to the youtube embedded link
Below is an example of using the API in HTML:
<body>
<iframe width="665" height="375" src="https://www.youtube.com/embed/ETk4co2TPLg?">
</iframe>
</body>
By building the HTML and then using WA SET PAGE CONTENT a YouTube video can be displayed on a form.
Below is example code of playing a YouTube video in a Web Area on a Form with some extra formating to make it look cleaner:
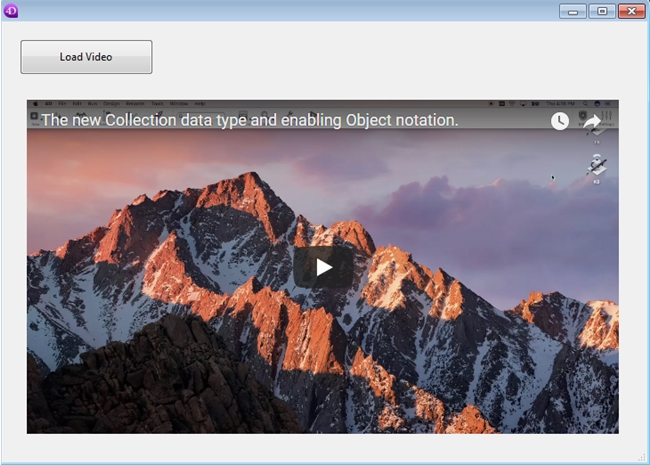
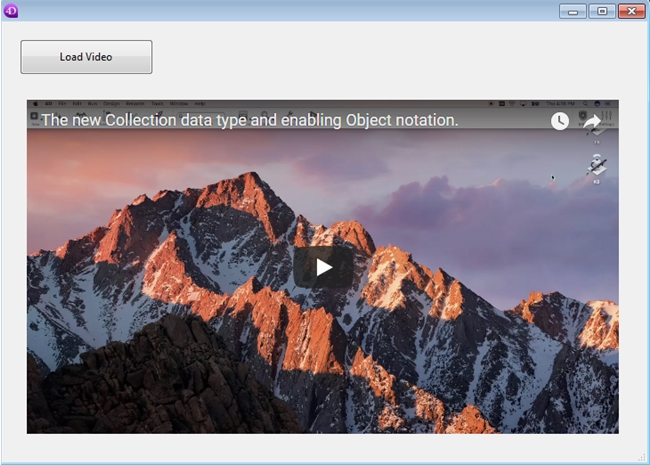
The code sets the body's background to #F0F0F0, which is the background color of a Form on Windows and sets the frame border to 0. The code is used to generate the following form:

Additional Links:
There are a number of parameters available for the video. They can be explored and tested at the following link:
YouTube Player Demo
Also, there is a caveat to using WA SET PAGE CONTENT. It is explained and worked around in the following TechTip:
Approaches to rendering the Web Area when using the Blink engine on different form pages
The Blink based embedded web rendering engine on 4D is compatible with HTML YouTube Videos through the YouTube Player API.
To load a YouTube Video in HTML create an html with an iframe element setting its src to attribute to the youtube embedded link
Below is an example of using the API in HTML:
<body>
<iframe width="665" height="375" src="https://www.youtube.com/embed/ETk4co2TPLg?">
</iframe>
</body>
By building the HTML and then using WA SET PAGE CONTENT a YouTube video can be displayed on a form.
Below is example code of playing a YouTube video in a Web Area on a Form with some extra formating to make it look cleaner:
| C_TEXT($vidLink_t) $vidHTML_t:="<body style =\"background-color:#F0F0F0;\">" $vidHTML_t:= $vidHTML_t+"<iframe width=\"665\" height=\"375\" " $vidHTML_t:= $vidHTML_t+"src=\"http://www.youtube.com/embed/ETk4co2TPLg\" " $vidHTML_t:= $vidHTML_t+"frameborder=\"0\"></iframe></body>" WA SET PAGE CONTENT(*;"vtWebArea";$vidHTML_t;"file:///") |
The code sets the body's background to #F0F0F0, which is the background color of a Form on Windows and sets the frame border to 0. The code is used to generate the following form:

Additional Links:
There are a number of parameters available for the video. They can be explored and tested at the following link:
YouTube Player Demo
Also, there is a caveat to using WA SET PAGE CONTENT. It is explained and worked around in the following TechTip:
Approaches to rendering the Web Area when using the Blink engine on different form pages
