Tech Tip: An approach to using Custom Font Colors using system highlight)
PRODUCT: 4D | VERSION: 17 | PLATFORM: Mac & Win
Published On: June 21, 2019
When records in a list form are selected, the color used for the selection of records is determined by the OS setting for system highlight color. When using the automatic font color the font color changes with too. This is the best practice and helps the application stay within the Human Interface Guidelines.
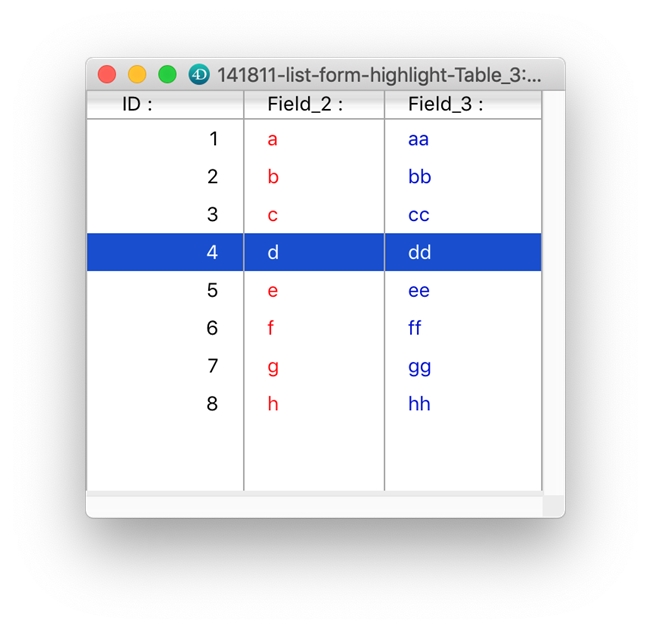
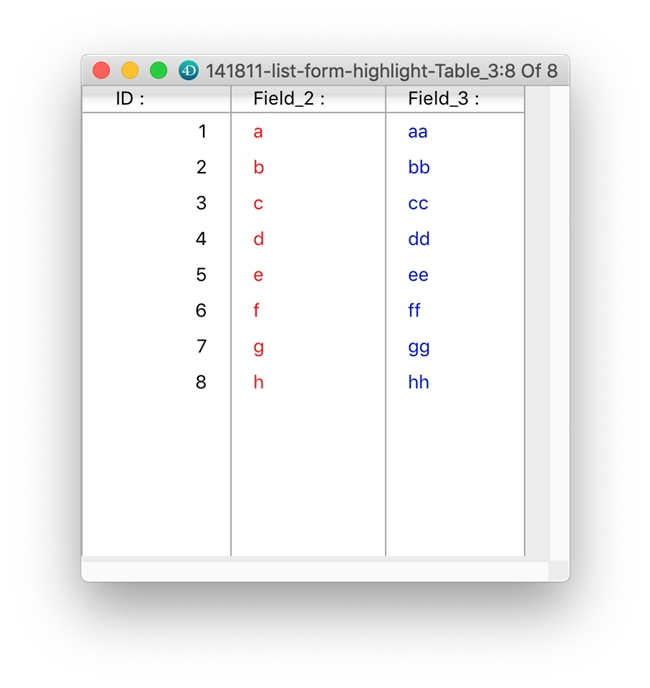
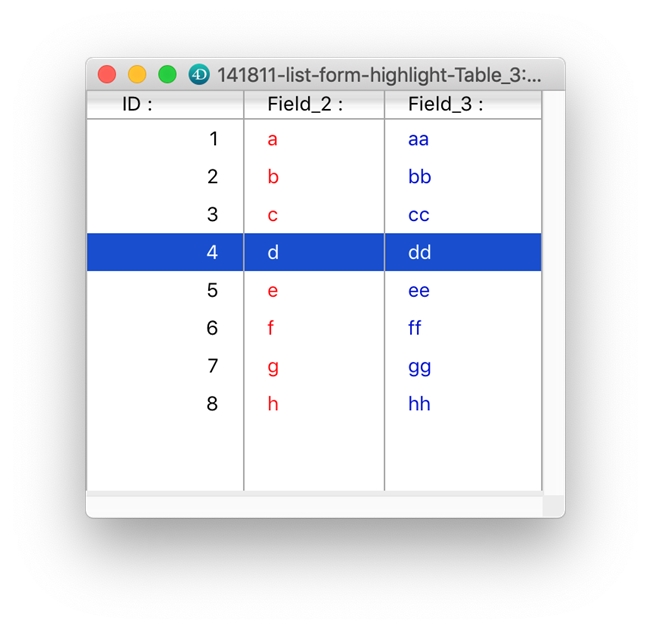
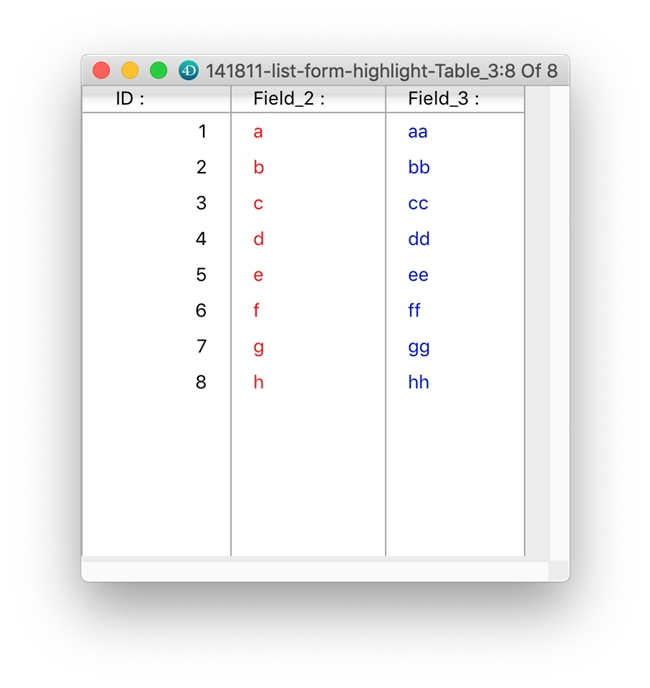
Sometimes, a developer wants to go against the grain and provide something that really stands out - such as using custom font colors for some columns of data. The problem here is that the font color will not change with the highlight which can be problematic, like in this example:

This may look great as is, but once a row is selected look what happens:

There are multiple approaches to solving this in code with using commands like OBJECT SET COLOR, OBJECT SET RGB COLORS, OBJECT SET VISIBLE, and similar commands. However, there is also a very simple and elegant approach using pure form objects and form object properties to achieve the same effect.
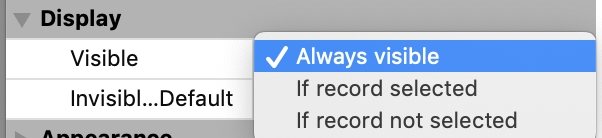
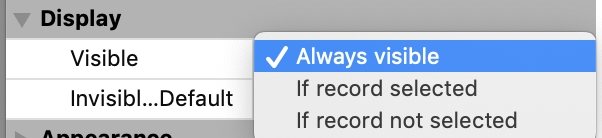
The approach I am talking about utilizes the Visibility object property:

Essentially, the idea is to duplicate the text object so that you have two objects:
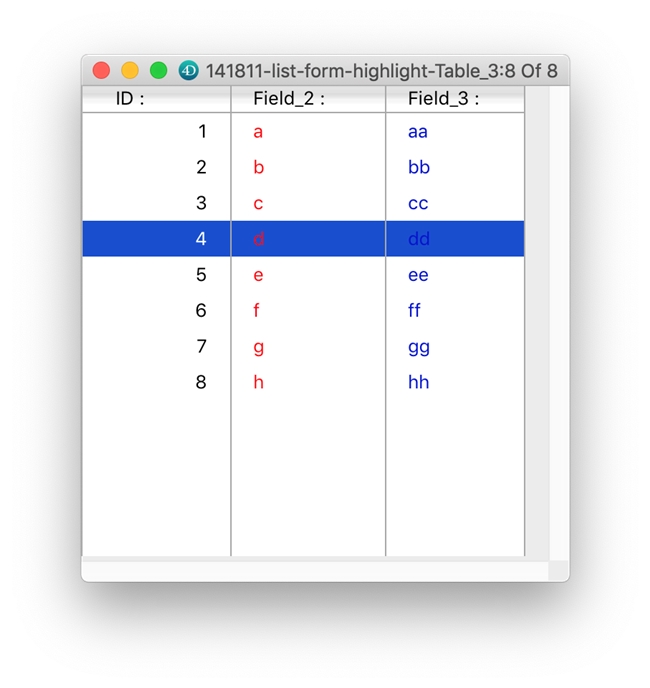
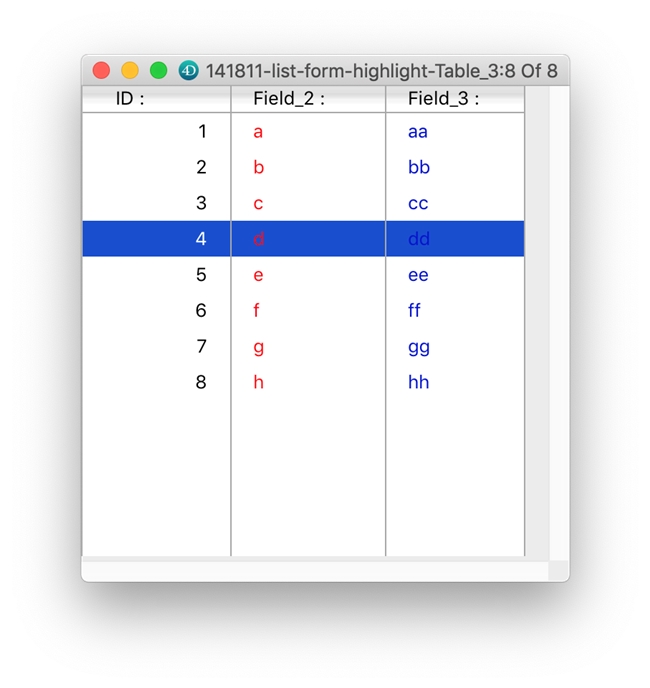
After making this change the selected list item could look like this:

Sometimes, a developer wants to go against the grain and provide something that really stands out - such as using custom font colors for some columns of data. The problem here is that the font color will not change with the highlight which can be problematic, like in this example:

This may look great as is, but once a row is selected look what happens:

There are multiple approaches to solving this in code with using commands like OBJECT SET COLOR, OBJECT SET RGB COLORS, OBJECT SET VISIBLE, and similar commands. However, there is also a very simple and elegant approach using pure form objects and form object properties to achieve the same effect.
The approach I am talking about utilizes the Visibility object property:

Essentially, the idea is to duplicate the text object so that you have two objects:
- one with the default colors to be displayed regularly; display set to "if record not selected"
- one with the custom colors to be displayed when selected; display set to "if record selected"
After making this change the selected list item could look like this: