Tech Tip: Customizing collection/entity listbox to always have an existing row selected
PRODUCT: 4D | VERSION: 17 | PLATFORM: Mac & Win
Published On: October 10, 2019
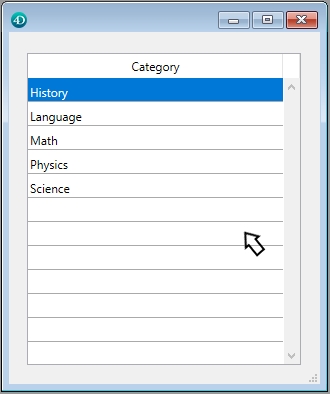
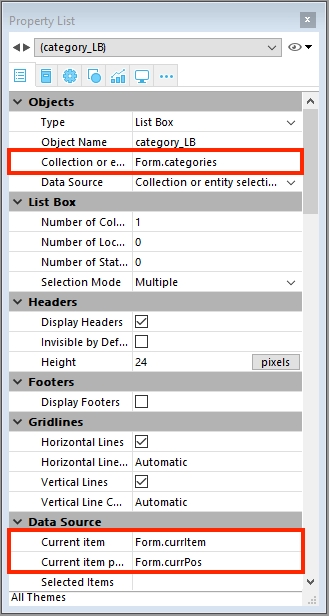
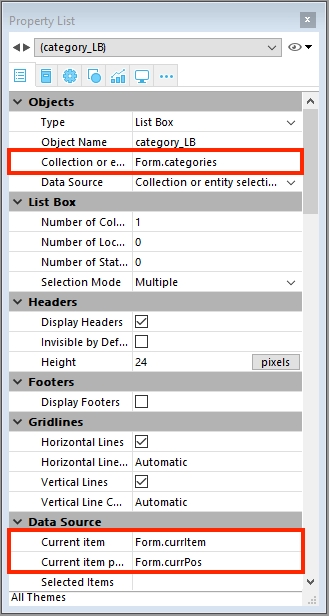
There is a way to customize an collection/entity based listbox to always have a row selected which can be useful if there are other form elements dependent on the currently selected row and prevents selecting an empty/null row. In this example, a listbox will display 5 items where the last selected row position will be stored in form data Form.lastPos. The listbox property window is shown below for more context:

Firstly, the form's On Load event will initialize the entity selection listbox and default the selected row position to 1.

Next, the listbox's On Click event will contain code that checks whether the user clicked on a non-empty row. If an existing row is clicked, the last selected row position Form.lastPos is set to the current row position Form.currPos. If an empty/null row is clicked, simply force the listbox to select/highlight the row of the last selected row position as shown below:
Now whenever the user clicks on an empty row, the last selected row position will stay highlighted.


Firstly, the form's On Load event will initialize the entity selection listbox and default the selected row position to 1.
| // Form1 method Case of : (Form event=On Load) Form.categories:=ds.Category.all() Form.lastPos:=1 LISTBOX SELECT ROW(*;"category_LB";Form.lastPos) End case |

Next, the listbox's On Click event will contain code that checks whether the user clicked on a non-empty row. If an existing row is clicked, the last selected row position Form.lastPos is set to the current row position Form.currPos. If an empty/null row is clicked, simply force the listbox to select/highlight the row of the last selected row position as shown below:
| // Listbox method Case of : (Form event=On Clicked) If (Form.currItem#Null) Form.lastPos:=Form.currPos Else LISTBOX SELECT ROW(*;"category_LB";Form.lastPos) End if End case |
Now whenever the user clicks on an empty row, the last selected row position will stay highlighted.