Tech Tip: How to override and overwrite form object properties in relation to CSS
PRODUCT: 4D | VERSION: 18 | PLATFORM: Mac & Win
Published On: October 19, 2020
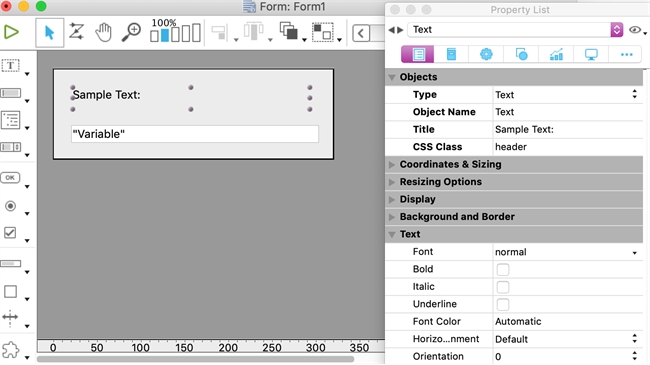
Here we have a form object set to use a CSS class of "header":

Note: there are no other properties set other than the 'CSS Class' name.
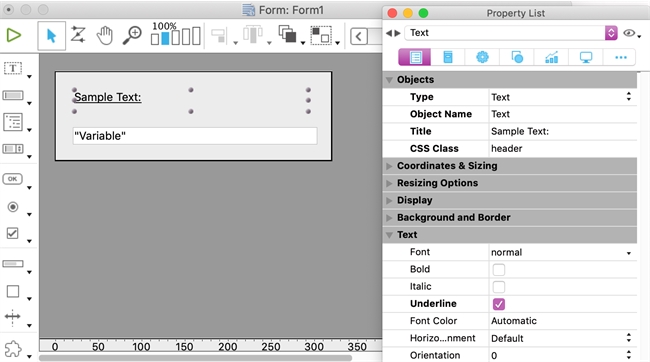
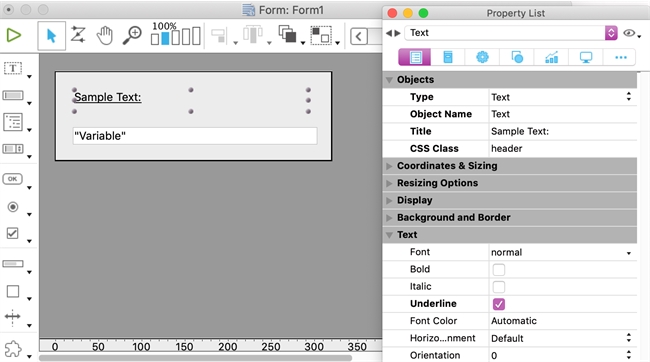
As a remider, setting an appearance property at the form object level takes precendence over CSS by default, with that i mind we enable the Underline property for the Text object and we can see that the name of the property in the property list is now listed in bold to signify that it is a modified property:

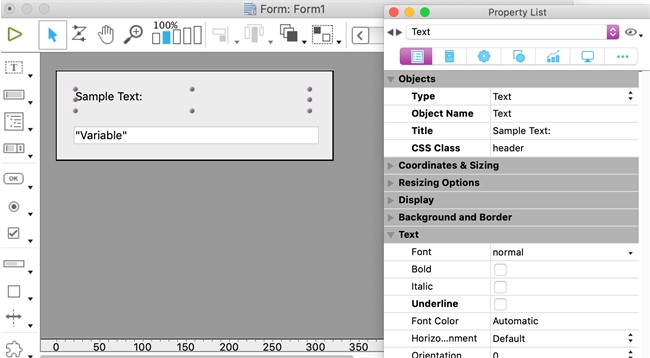
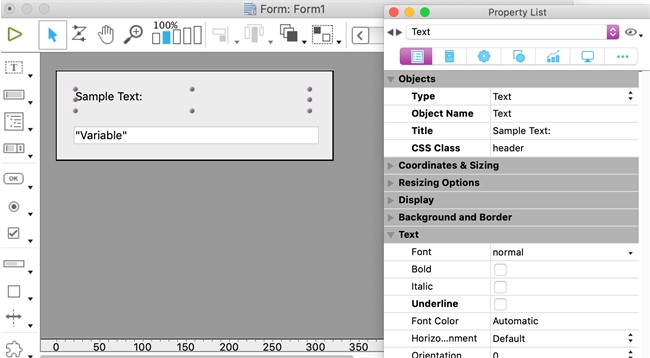
It is important to understand that if we were to uncheck the Underline property we would not be resetting it to its default value of unset, but instead we would be setting the form object property to be "not underline", as depicted in the following screenshot:

Note: CSS will not override the bold values by default
In the situation shown above, the Text object would have the Underlie property set at the form level to be "not underline" which would take precende over any Underline property that may be set withihn the CSS.
What if we want to use underline within the CSS file? How do we address this?
There are two ways to address this --
1-- override the form property by using !important in the css name
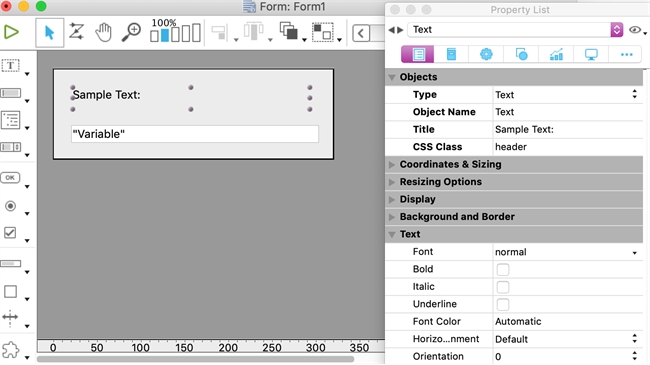
2-- overwrite the form property by CTRL+Clicking on the property name within the property list to clear it

Note: there are no other properties set other than the 'CSS Class' name.
As a remider, setting an appearance property at the form object level takes precendence over CSS by default, with that i mind we enable the Underline property for the Text object and we can see that the name of the property in the property list is now listed in bold to signify that it is a modified property:

It is important to understand that if we were to uncheck the Underline property we would not be resetting it to its default value of unset, but instead we would be setting the form object property to be "not underline", as depicted in the following screenshot:

Note: CSS will not override the bold values by default
In the situation shown above, the Text object would have the Underlie property set at the form level to be "not underline" which would take precende over any Underline property that may be set withihn the CSS.
What if we want to use underline within the CSS file? How do we address this?
There are two ways to address this --
1-- override the form property by using !important in the css name
2-- overwrite the form property by CTRL+Clicking on the property name within the property list to clear it
