Tech Tip: 4D CSS class naming rules for form objects
PRODUCT: 4D | VERSION: 18 R | PLATFORM: Mac & Win
Published On: May 3, 2021
When working in project mode and creating CSS class names for form objects, make sure to adhere to the main CSS naming rule such as:
- Name must begin with an underscore (_) OR a letter (a-z,A-Z)
In addition, it is recommended to use a code editor that can catch CSS parsing errors while editing the styleSheets.css file such as Atom or Visual Studio. Avoid using apps such as Notepad or Wordpad as they lack any CSS validation.
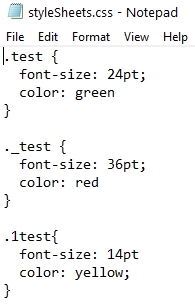
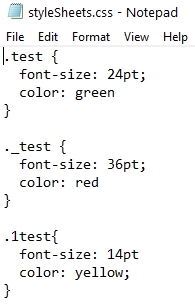
Notepad (error not caught):

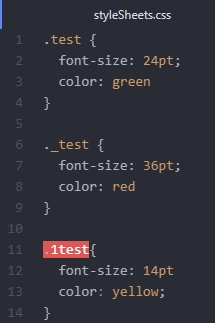
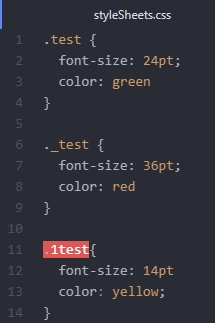
Atom (error caught):

- Name must begin with an underscore (_) OR a letter (a-z,A-Z)
In addition, it is recommended to use a code editor that can catch CSS parsing errors while editing the styleSheets.css file such as Atom or Visual Studio. Avoid using apps such as Notepad or Wordpad as they lack any CSS validation.
Notepad (error not caught):

Atom (error caught):