Tech Tip: Listbox Default Color/Style Expression
PRODUCT: 4D | VERSION: 19 | PLATFORM: Mac & Win
Published On: October 25, 2021
For current selection and colection/entity based listboxes, when applying a rule to a listbox's background color, font color, or font style expressions, you can return the default appearance by returning Null or lk inherited to $0 in the expression method.
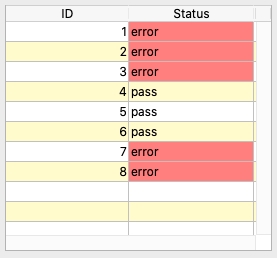
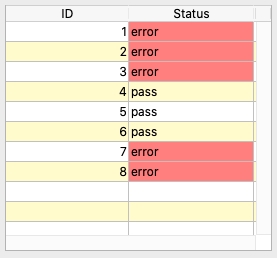
For example in the listbox below, we want to set the background color of the Status column with "error" to red. We want the rest of the values in the Status column to maintain the same background color.

To do this, we set the method (containing the rules) in the Background Color Expression property of the Status column.

In the method, to apply the default color/style, we return Null in $0.
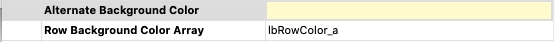
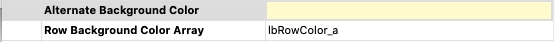
Array based listboxes work differently. To set a rule for the row background color, font color, and font style of an array listbox, we assign an array (containing the rules) to the property. Assume the listbox above is array based. To mimic the same background color rule, we set an array to to Row Background Color Array property of the Status column.

In the on load event of the form, we create the lbRowColor_a array and set the background color for each row.
Note: For an array based listbox, you must use lk inherited instead of Null because Null cannot be assigned to an index of the row style/color array.
For example in the listbox below, we want to set the background color of the Status column with "error" to red. We want the rest of the values in the Status column to maintain the same background color.

To do this, we set the method (containing the rules) in the Background Color Expression property of the Status column.

In the method, to apply the default color/style, we return Null in $0.
| //Method: lbRowColor If (This.status="error") $0:="#FF7F7F" //light red Else $0:=Null//default End if |
Array based listboxes work differently. To set a rule for the row background color, font color, and font style of an array listbox, we assign an array (containing the rules) to the property. Assume the listbox above is array based. To mimic the same background color rule, we set an array to to Row Background Color Array property of the Status column.

In the on load event of the form, we create the lbRowColor_a array and set the background color for each row.
| //Form onLoad Event ARRAY LONGINT(lbRowColor_a;Size of array(status)) For ($i;1;Size of array(status)) If (status{$i}="error") lbRowColor_a{$i}:=0x00FF7F7F //light red Else lbRowColor_a{$i}:=lk inherited //default End if End for |
Note: For an array based listbox, you must use lk inherited instead of Null because Null cannot be assigned to an index of the row style/color array.
