Tech Tip: Use manual comment tags for easier code navigation
PRODUCT: 4D | VERSION: 19 R | PLATFORM: Mac & Win
Published On: July 18, 2022
Starting in 19 R4, comments now support tagging which shows as a dropdown on the method editor. There are 3 different types of tags:
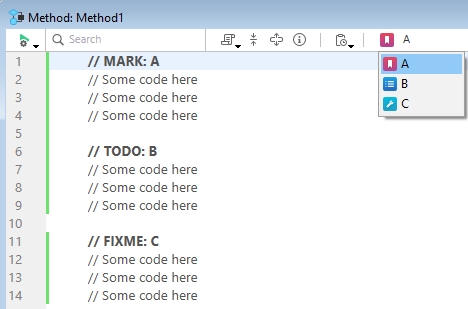
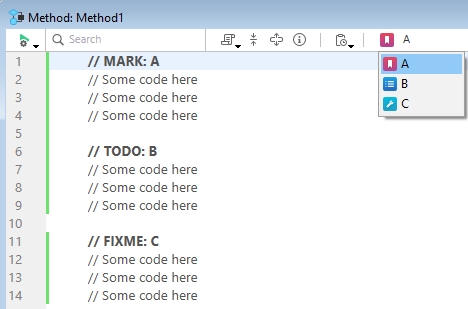
For example, the tags could look something like this in the method:
On the method editor bar, the tags can be seen as icons along with the comment.

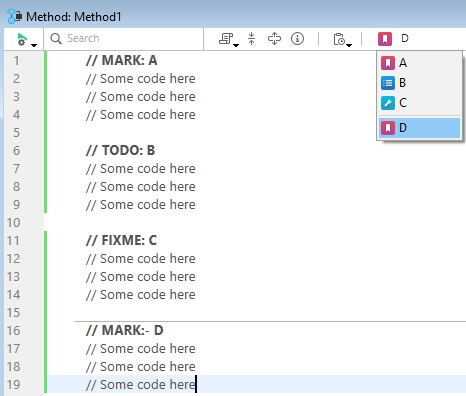
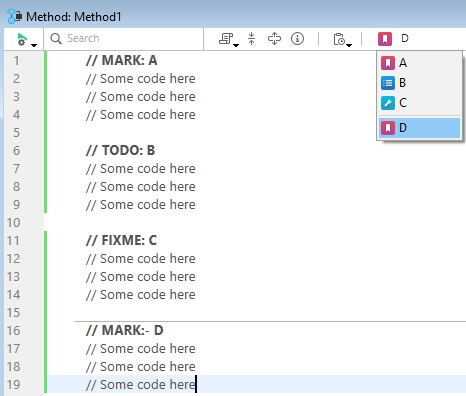
If line separator is needed, the MARK tag also supports line separators by adding a hyphen after the colon like below:

Hopefully this feature should make it easier to find specific code blocks in a method containing hundreds of lines of code.
- // MARK: [your_comment_here]
- // TODO: [your_comment_here]
- // FIXME: [your_comment_here]
For example, the tags could look something like this in the method:
| // MARK: A // Some code here // Some code here // Some code here // TODO: B // Some code here // Some code here // Some code here // FIXME: C // Some code here // Some code here // Some code here |
On the method editor bar, the tags can be seen as icons along with the comment.

If line separator is needed, the MARK tag also supports line separators by adding a hyphen after the colon like below:

Hopefully this feature should make it easier to find specific code blocks in a method containing hundreds of lines of code.
