Tech Tip: Adding Unique ID Names to HTML Elements Using Transformation Tags
PRODUCT: 4D | VERSION: 19 | PLATFORM: Mac & Win
Published On: October 4, 2022
The HTML id attribute is used to refer to an individual element; hence, id names must be unique as no two elements can have the same one. When inserting 4D database data into an HTML element, a unique ID can be created using a record’s primary key and attached using a combination of 4DHTML and 4DTEXT transformation tags.
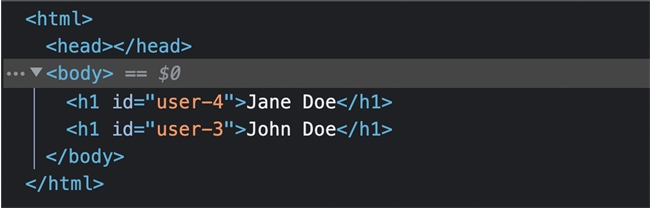
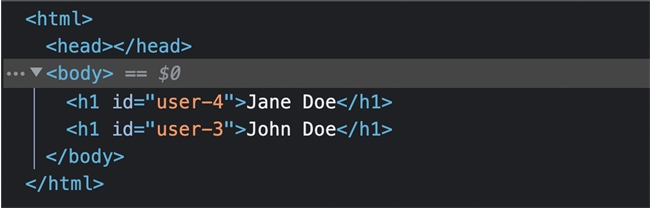
Example: Adding id attributes to names from a 4D table

The same pattern can also be used to add other attributes such as classes or styles to HTML elements.
Important note: A different method must be used with images saved into the database as 4D returns an image element, and an extra![]() tag will cause invalid HTML code.
tag will cause invalid HTML code.
Example: Adding id attributes to names from a 4D table
| <html> <body> <!--#4DEVAL ALL RECORDS([Users])--> <!--#4DLOOP [Users]--> <h1 id="user-<!--#4DTEXT [Users]ID-->"><!--#4DTEXT [Users]fullName--></h1> <!--#4DENDLOOP--> </body> </html> |

The same pattern can also be used to add other attributes such as classes or styles to HTML elements.
Important note: A different method must be used with images saved into the database as 4D returns an image element, and an extra
