Tech Tip: Isolate src from Image Element Returned by 4D Transformation Tag
PRODUCT: 4D | VERSION: 19 | PLATFORM: Mac & Win
Published On: October 11, 2022
When surrounding a record's image with the 4DTEXT or 4DHTML transformation tag in an HTML document, 4D returns the whole image element with an alt attribute:
gets turned into…
Because 4D returns a whole image element, there is no way to customize the alt attribute or add other attributes (e.g., id, class, style, etc.) with just transformation tags. Javascript must be used to locate all image elements on a page, check if the image source is from the 4D server, and lastly set the attributes to image elements from 4D.
You can use the following Javascript and HTML code to locate your webpage’s images sourced from 4D and set the desired attributes onto them.
Example: Image Gallery
HTML & Javascript Code
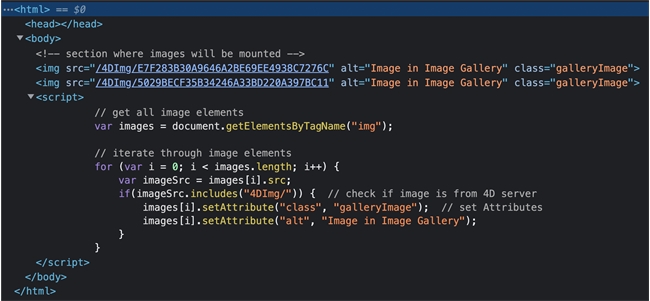
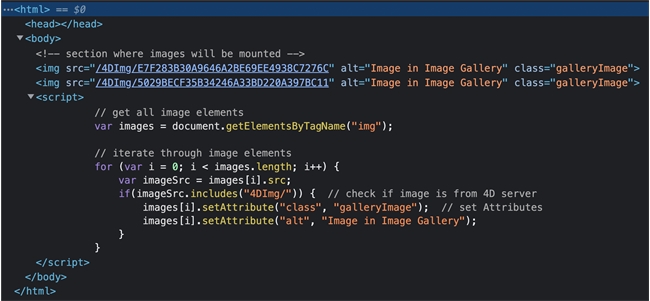
Page Source Code

| <!--#4DTEXT [Images]picture--> or <!--#4DHTML [Images]picture--> |
gets turned into…
| <img src="/4DImg/4EAC5EE724874B9BA9327AB799E992E3" alt="Image"> |
Because 4D returns a whole image element, there is no way to customize the alt attribute or add other attributes (e.g., id, class, style, etc.) with just transformation tags. Javascript must be used to locate all image elements on a page, check if the image source is from the 4D server, and lastly set the attributes to image elements from 4D.
You can use the following Javascript and HTML code to locate your webpage’s images sourced from 4D and set the desired attributes onto them.
Example: Image Gallery
HTML & Javascript Code
| <html> <body> <!-- section where images are mounted --> <!--#4DEVAL ALL RECORDS([Images])--> <!--#4DLOOP [Images]--> <!--#4DTEXT [Images]picture--> <!--#4DENDLOOP--> <script> // get all image elements var images = document.getElementsByTagName("img"); // iterate through image elements for (var i = 0; i < images.length; i++) { var imageSrc = images[i].src; // isolate image src if(imageSrc.includes("4DImg/")) { // check if image is from 4D server images[i].setAttribute("class", "galleryImage"); // set attributes images[i].setAttribute("alt", "Image in Image Gallery"); } } </script> </body> </html> |
Page Source Code