Tech Tip: How to close web area view in 4D for Mobile
PRODUCT: 4D for Mobile | VERSION: 19 R | PLATFORM: Mac & Win
Published On: February 13, 2023
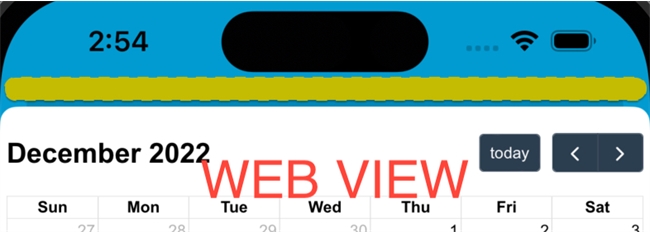
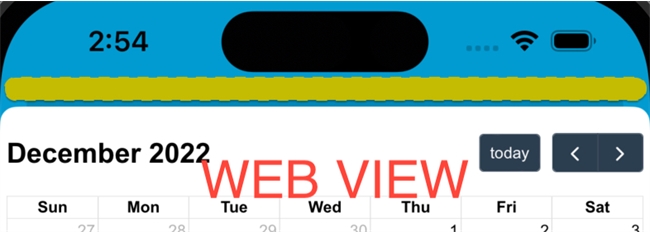
When developing a mobile app using 4D for Mobile, it is good to consider how to improve the user experience. For instance, when a user has opened a web view via open URL action, it may not be obvious to them how to close it. On an iOS device, there is a sliver of area, between the bottom of the pill and top of the web view, where they can tap to close the view:

An inexperienced mobile user may miss this and struggle to exit out of the web view. To make the user experience better, a close button can be added to the web view. Conveniently, the "$4d.mobile" JavaScript object has a built-in function that will close the web view when invoked. Simply call “$4d.mobile.dismiss()” in the onclick event of a button to allow the user to use that button to exit the web view.

An inexperienced mobile user may miss this and struggle to exit out of the web view. To make the user experience better, a close button can be added to the web view. Conveniently, the "$4d.mobile" JavaScript object has a built-in function that will close the web view when invoked. Simply call “$4d.mobile.dismiss()” in the onclick event of a button to allow the user to use that button to exit the web view.
