Tech Tip: CSS selectors for form objects
PRODUCT: 4D | VERSION: 19 | PLATFORM: Mac & Win
Published On: April 17, 2023
In project mode, when applying style sheets to style form objects, usually a CSS class name is defined for an object in the form editor to specifically target it using a class selector. There are other types of CSS selectors for objects, including the more general element selectors. CSS element selectors target objects of the same type, such as buttons or checkboxes. Accordingly, element selectors use the name of the object type to define their target.
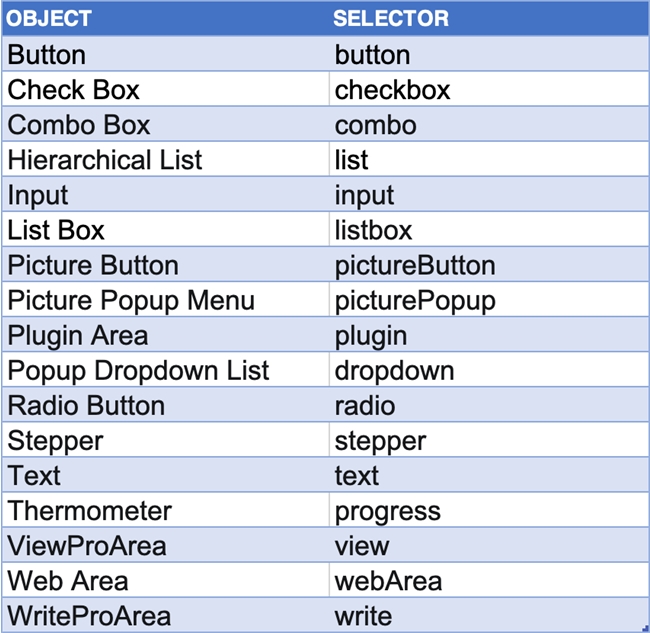
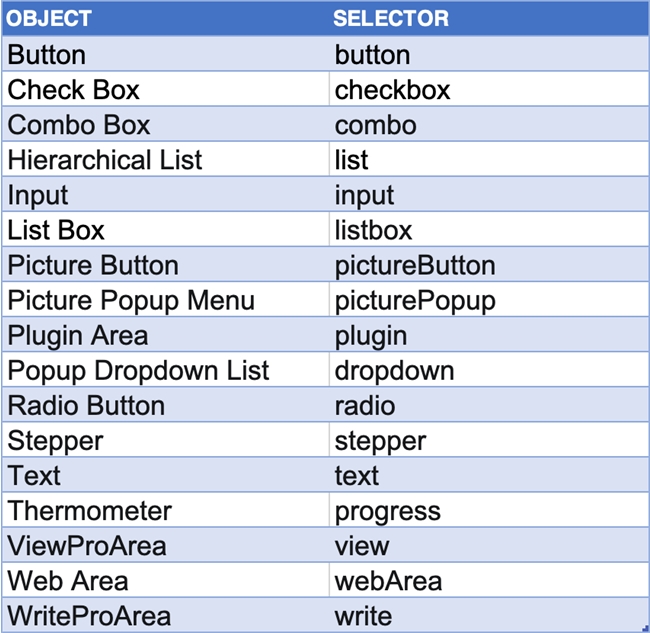
Below is a table of common form objects and the corresponding element selector:

Below is a table of common form objects and the corresponding element selector: