Tech Tip: How to send a file to 4D from the web using FormData object
PRODUCT: 4D | VERSION: 19 | PLATFORM: Mac & Win
Published On: June 12, 2023
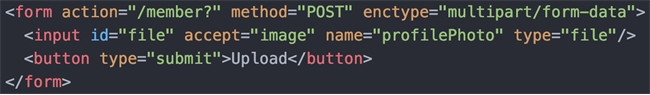
When developing a web application, sometimes file-type data must be sent to 4D. This is traditionally done using form and input elements in an HTML page. For example, for sending an image file to 4D:

In the simplified HTML example above, notice that the specified form method must be POST and enctype must be "multipart/form-data”, and nested within the form element is an input element that contains the file data for the image. When the submit button is clicked, it makes a post request to send the image data to 4D database. In 4D, the file can be retrieved using WEB GET BODY PART.
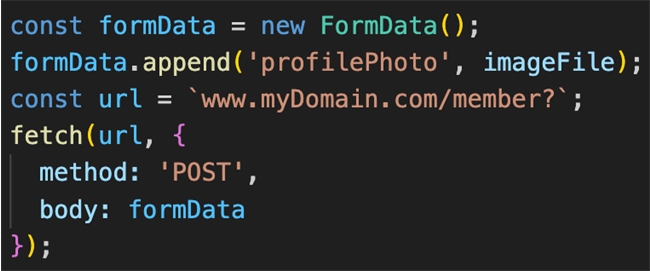
Another way to send files to 4D is to use a FormData object and the fetch( ) function:

In the above example, the FormData object is created, the image file is added to the object, and fetch() is used to make the post request to send the FormData in the body to 4D database. Notice that "multipart/form-data" does not need to be specified. Like in the first example, the file can be retrieved using WEB GET BODY PART.

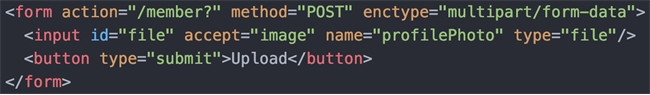
In the simplified HTML example above, notice that the specified form method must be POST and enctype must be "multipart/form-data”, and nested within the form element is an input element that contains the file data for the image. When the submit button is clicked, it makes a post request to send the image data to 4D database. In 4D, the file can be retrieved using WEB GET BODY PART.
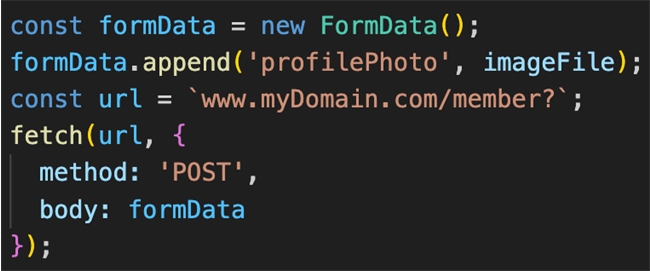
Another way to send files to 4D is to use a FormData object and the fetch( ) function:

In the above example, the FormData object is created, the image file is added to the object, and fetch() is used to make the post request to send the FormData in the body to 4D database. Notice that "multipart/form-data" does not need to be specified. Like in the first example, the file can be retrieved using WEB GET BODY PART.
