Tech Tip: Ensure that form elements are styled by style sheet (project mode only)
PRODUCT: 4D | VERSION: 19 | PLATFORM: Mac & Win
Published On: June 26, 2023
Styling form elements
There are two ways to define the styling of form elements (e.g., buttons, list boxes, etc.) in 4D:
*In project mode, this is also referred to as the .4DForm file.
Styling priority
The precedence rule is that style delcarations defined in the form definition will override those in the linked style sheet; however, there are two ways to ensure that your desired form element is styled by the style sheet.
Ensuring that style sheets take the priority
1. Include the "!important" tag in your CSS style sheet
For every property you want the style sheet to take precedence, include the !important declaration right before the closing ";" (see below):
2. Revert the property back to its default value
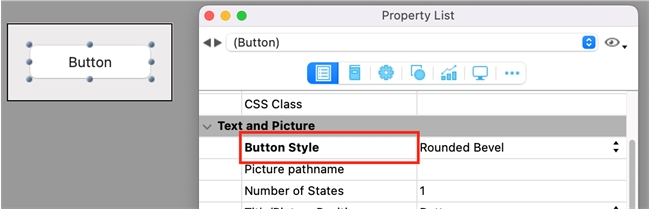
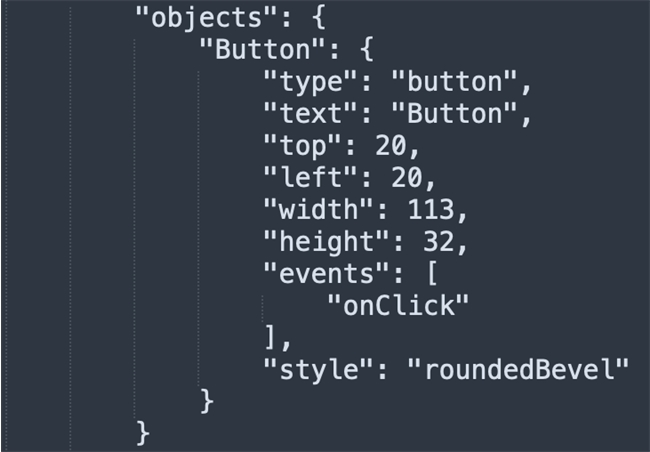
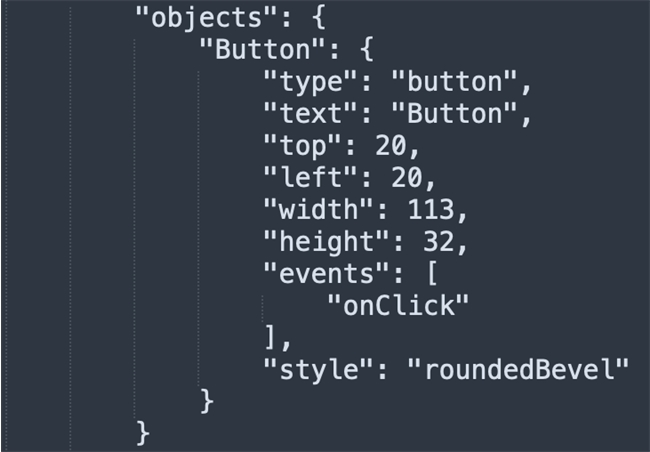
As mentioned earlier, the properties for each form element is defined in the form definition, which is saved on the disk as .4DForm file (in JSON syntax). By default, the property is not explicitly defined in the form definition; when changed, the property name will become bolded, and the button style property is added to the .4DForm file.


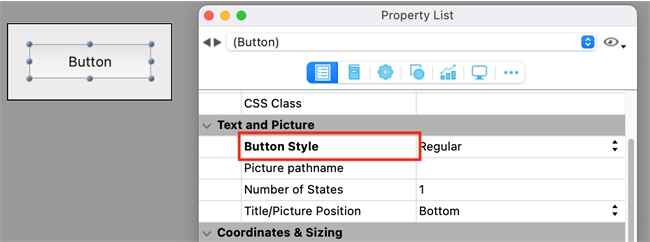
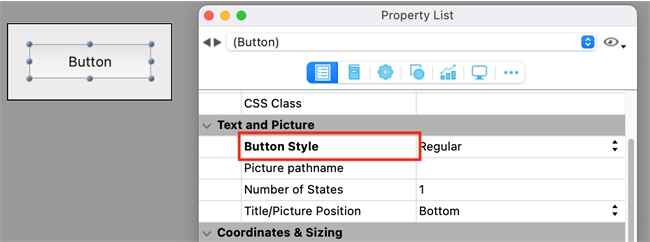
However, even when reverting back to the original value, the property remains in the form definition. You can tell because the name of the property is still bolded in the Property List window.

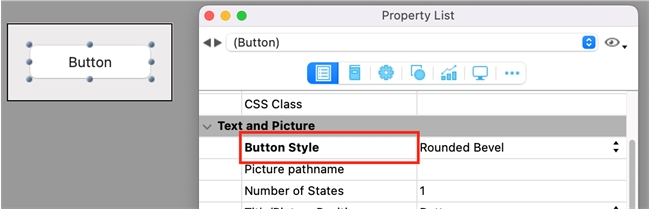
In order to completely revert this change, you can delete the property and its value from the .4DForm file by opening the Property List window, hovering over the property name, and pressing "Ctrl+Click". This should delete the property from the form definition and unbold the property name in the Property List window. This workaround can be also applied to any properties that are not required by the form or form element (required properties are bolded by default).
Note: This tech tip is compatible with project databases only, because it is only in project mode that forms can be linked CSS style sheets saved on the disk.
There are two ways to define the styling of form elements (e.g., buttons, list boxes, etc.) in 4D:
- You can define a form element's property in the form definition* (e.g., setting the font color of an input box to red)
- Or you can link form elements with CSS properties in a style sheet (e.g., group input and text elements in a class and apply style declarations)
*In project mode, this is also referred to as the .4DForm file.
Styling priority
The precedence rule is that style delcarations defined in the form definition will override those in the linked style sheet; however, there are two ways to ensure that your desired form element is styled by the style sheet.
Ensuring that style sheets take the priority
1. Include the "!important" tag in your CSS style sheet
For every property you want the style sheet to take precedence, include the !important declaration right before the closing ";" (see below):
| #buttonClass { font-family: "Impact" !important; } |
2. Revert the property back to its default value
As mentioned earlier, the properties for each form element is defined in the form definition, which is saved on the disk as .4DForm file (in JSON syntax). By default, the property is not explicitly defined in the form definition; when changed, the property name will become bolded, and the button style property is added to the .4DForm file.


However, even when reverting back to the original value, the property remains in the form definition. You can tell because the name of the property is still bolded in the Property List window.

In order to completely revert this change, you can delete the property and its value from the .4DForm file by opening the Property List window, hovering over the property name, and pressing "Ctrl+Click". This should delete the property from the form definition and unbold the property name in the Property List window. This workaround can be also applied to any properties that are not required by the form or form element (required properties are bolded by default).
Note: This tech tip is compatible with project databases only, because it is only in project mode that forms can be linked CSS style sheets saved on the disk.
