Tech Tip: Apply different color schemes for system dark/light mode (Mac only)
PRODUCT: 4D | VERSION: 19 | PLATFORM: Mac
Published On: July 3, 2023
With the growing popularity of dark mode among modern applications, it is important to ensure that user interfaces are easy to read even with a darker color scheme. For Mac platforms, you can set up different color palettes using style sheets and CSS media queries. Media queries apply different style declarations based on a condition; in this case, the color palette used in the 4D application will depend on whether the appearance settings on Mac is set to light or dark mode.
You can use the following steps to set this up:
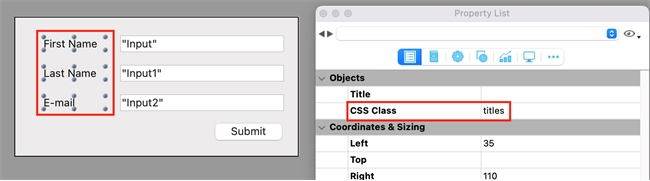
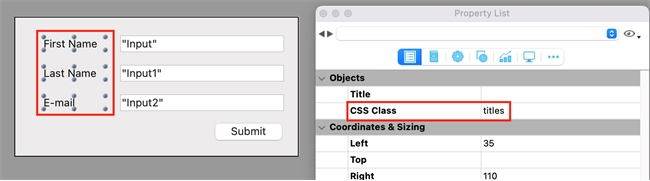
1. Create your form interface using the 4D form editor. For each form element you would like to apply dark/light color palettes to, declare a CSS class in the form element's properties.

2. Choose a color scheme for both light and dark modes. The following websites are great tools to create custom color palettes for your 4D application:
3. Create the .css file that will tie to your 4D application. A custom style sheet can be used but for this example, we will use the default "styleSheets_mac.css" file. Go to Tool Box > Style Sheets > click on "styleSheets_mac.css" > click on the "Create..." button to create the file. The file should be saved in the database project folder under Project > Sources.
4. Open this file in the text editor of your choice. Add the following CSS code:
The @media tag indicates a CSS media query, which will apply a style depending on a certain condition; in this case, the color palettes defined in between the curly brackets will apply to the form depending on whether the Mac is set to light or dark mode.
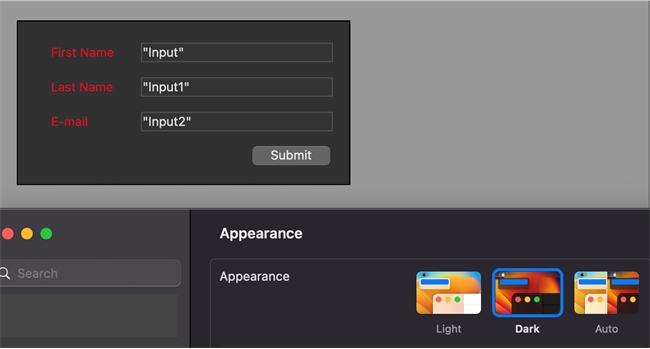
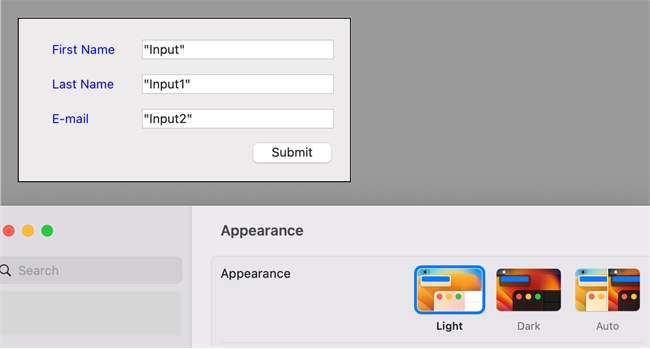
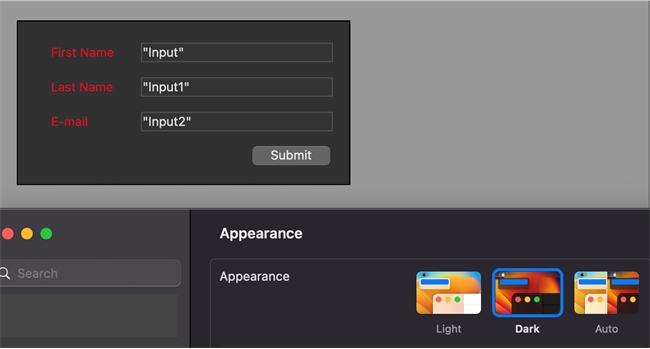
For this example, the input box titles will be blue in light mode and red in dark mode.
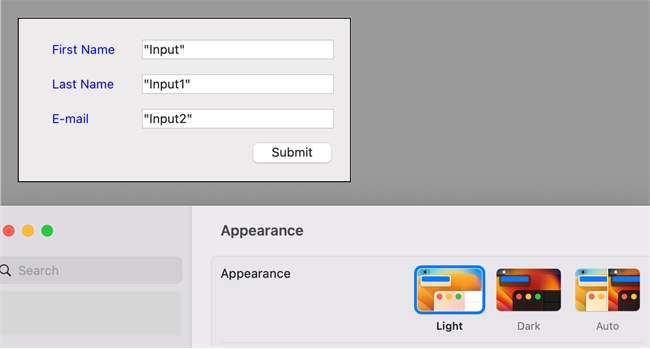
4. Once you save the style sheet, you can immediately see the changes directly in the 4D form editor thanks for the CSS preview feature.
Light mode:

Dark mode:

You can use the following steps to set this up:
1. Create your form interface using the 4D form editor. For each form element you would like to apply dark/light color palettes to, declare a CSS class in the form element's properties.

2. Choose a color scheme for both light and dark modes. The following websites are great tools to create custom color palettes for your 4D application:
- Adobe Color (includes a color wheel and tools extract gradients and palettes from an image!)
- Coolors Color Contrast Checker (a great tool to check the contrast between text and its background)
3. Create the .css file that will tie to your 4D application. A custom style sheet can be used but for this example, we will use the default "styleSheets_mac.css" file. Go to Tool Box > Style Sheets > click on "styleSheets_mac.css" > click on the "Create..." button to create the file. The file should be saved in the database project folder under Project > Sources.
4. Open this file in the text editor of your choice. Add the following CSS code:
| /* color scheme for LIGHT mode */ @media (prefers-color-scheme: light){ /* add your style declarations here*/ } /* color scheme for DARK mode */ @media (prefers-color-scheme: dark){ /* add your style declarations here*/ } |
The @media tag indicates a CSS media query, which will apply a style depending on a certain condition; in this case, the color palettes defined in between the curly brackets will apply to the form depending on whether the Mac is set to light or dark mode.
For this example, the input box titles will be blue in light mode and red in dark mode.
| /* color scheme for LIGHT mode */ @media (prefers-color-scheme: light){ .titles { stroke: blue; } } /* color scheme for DARK mode */ @media (prefers-color-scheme: dark){ .titles { stroke: red; } } |
4. Once you save the style sheet, you can immediately see the changes directly in the 4D form editor thanks for the CSS preview feature.
Light mode:

Dark mode: