Tech Tip: Enable password masking for text input and combo boxes
PRODUCT: 4D | VERSION: 20 | PLATFORM: Mac & Win
Published On: October 16, 2023
Password masking is essentially when text input boxes display dots (•) or asterisks (*) in place of the actual text being entered by the user. For obvious security reasons, it is meant to keep an application's UI from displaying a user's password onscreen when being entered.
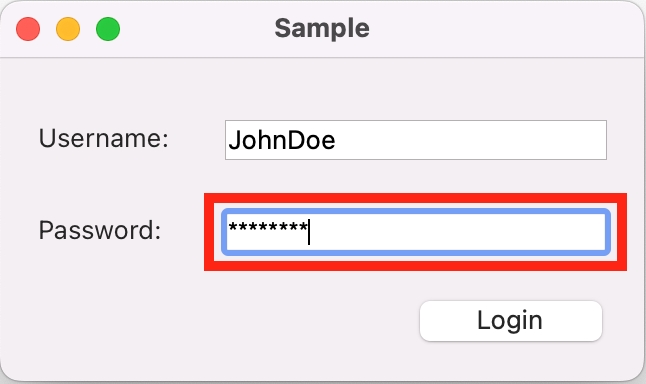
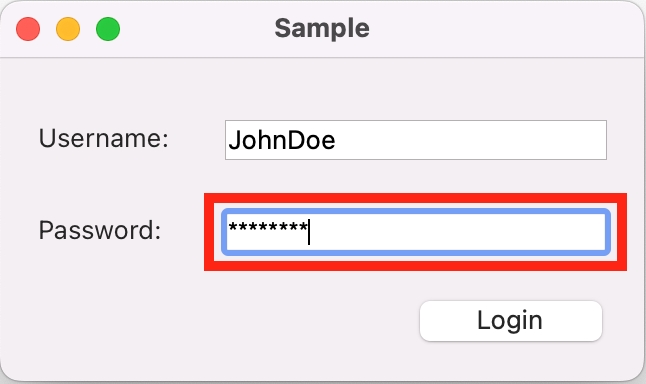
Here is an example of password masking:

There are three ways to implement password masking in 4D applications, which are outlined below. It is also important to note that this format can only be applied to text input and combo box type form objects.
1) Using OBJECT SET FONT command
The font parameter of this command can take in the text value, %password, to display asterisks (*) for password masking.
OBJECT SET FONT Documentation: https://doc.4d.com/4Dv20R2/4D/20-R2/OBJECT-SET-FONT.301-6399245.en.html
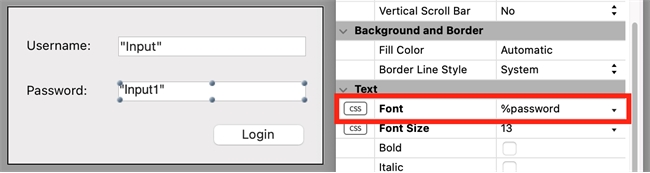
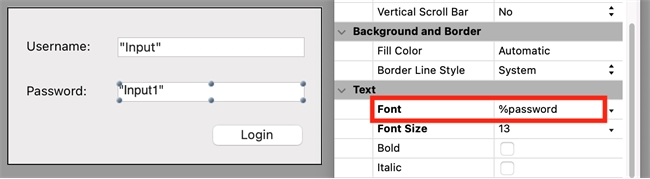
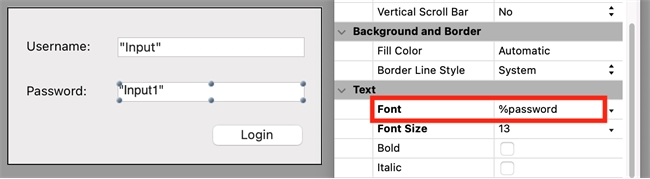
2) Using the property list window
Based on the previous implementation, you can alternatively enter %password directly into the Font property.

3) Using external CSS style sheets (project mode only)
The same effect can be applied by using the font-family CSS property with the value of \25password, in an external style sheet. An example of the CSS code is shown below.
Code example:
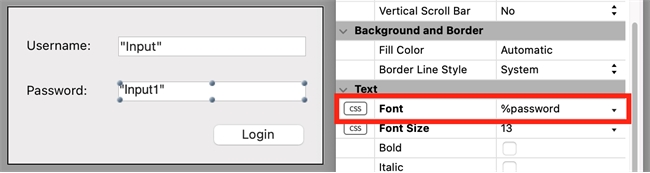
If correctly implemented, a CSS icon should appear next to the Font property in the property list window (see below).

Here is an example of password masking:

There are three ways to implement password masking in 4D applications, which are outlined below. It is also important to note that this format can only be applied to text input and combo box type form objects.
1) Using OBJECT SET FONT command
The font parameter of this command can take in the text value, %password, to display asterisks (*) for password masking.
| OBJECT SET FONT(*; "Input1"; "%password") |
OBJECT SET FONT Documentation: https://doc.4d.com/4Dv20R2/4D/20-R2/OBJECT-SET-FONT.301-6399245.en.html
2) Using the property list window
Based on the previous implementation, you can alternatively enter %password directly into the Font property.

3) Using external CSS style sheets (project mode only)
The same effect can be applied by using the font-family CSS property with the value of \25password, in an external style sheet. An example of the CSS code is shown below.
Code example:
| #textInput { font-family: "\25password"; } |
If correctly implemented, a CSS icon should appear next to the Font property in the property list window (see below).