Tech Tip: 4D Web Server CORS Settings
PRODUCT: 4D | VERSION: 20 | PLATFORM: Mac & Win
Published On: October 16, 2023
A security feature of web browsers is the function of rejecting the sharing of resources between different domains. When making such a request, the inspector of of the web browser may show one of the HTTP error codes with an error message refering to the request being blocked a CORS policy.
A CORS (Cross-origin resource sharing) policy can be set for a 4D web server to allow it to share it's resources with other origins/domains specified.
The setting can be applied in two ways. In any of the ways to apply, first CORS must be enabled. Then various domains can be specified along with which HTTP methods are allowed for the domains. The domains also accept the asterisk character as a wild card.
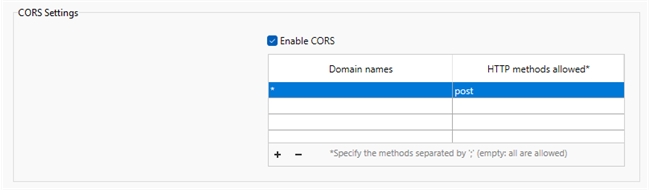
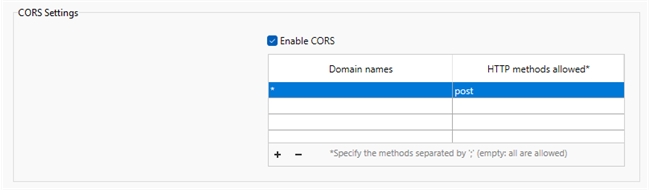
This can be applied in the "Database Settings" > "Web" section > "Options (II)" tab > "CORS Settings" section at the bottom. In the following image, all domains are allowed only with POST requests. Additional domains and methods can be added.

The second way is programatically through code using the WEB SET OPTION command.
Below is example code for applying CORS settings using WEB SET OPTION:
A CORS (Cross-origin resource sharing) policy can be set for a 4D web server to allow it to share it's resources with other origins/domains specified.
The setting can be applied in two ways. In any of the ways to apply, first CORS must be enabled. Then various domains can be specified along with which HTTP methods are allowed for the domains. The domains also accept the asterisk character as a wild card.
This can be applied in the "Database Settings" > "Web" section > "Options (II)" tab > "CORS Settings" section at the bottom. In the following image, all domains are allowed only with POST requests. Additional domains and methods can be added.

The second way is programatically through code using the WEB SET OPTION command.
Below is example code for applying CORS settings using WEB SET OPTION:
| $settings:=New collection $settings.push(New object("host"; "127.0.0.1"; "methods"; "get;head;put;post")) // Allow CORS only from 127.0.0.1:80 and with the four HTTP methods $settings.push(New object("host"; "*"; "methods"; "post")) // Allow CORS from any origin with POST requests only //enable CORS WEB SET OPTION(Web CORS enabled; 1) //CORS Domains Settings WEB SET OPTION(Web CORS settings; $settings) |
