Tech Tip: Utility method to vertically and horizontally center a text form object
PRODUCT: 4D | VERSION: 20 | PLATFORM: Mac & Win
Published On: January 29, 2024
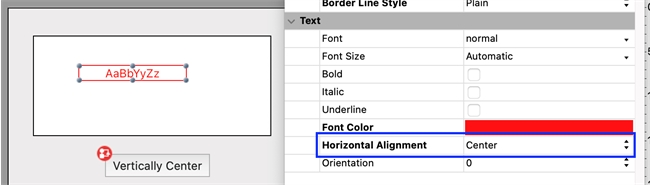
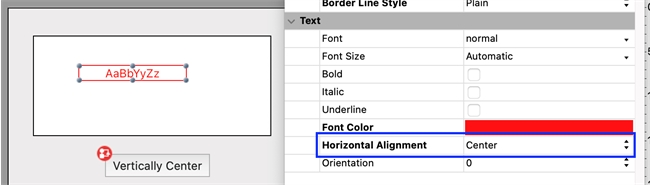
Text objects in 4D have an inherent property to horizontally center text in relation to the width of their text boxes. You can see this in the Property List window when a text object is selected on the form (listed as Horizontal Alignment):

While a vertical alignment property does not exist, you can use the following logic to mimic vertical center alignment by using a rectangle object as a reference.
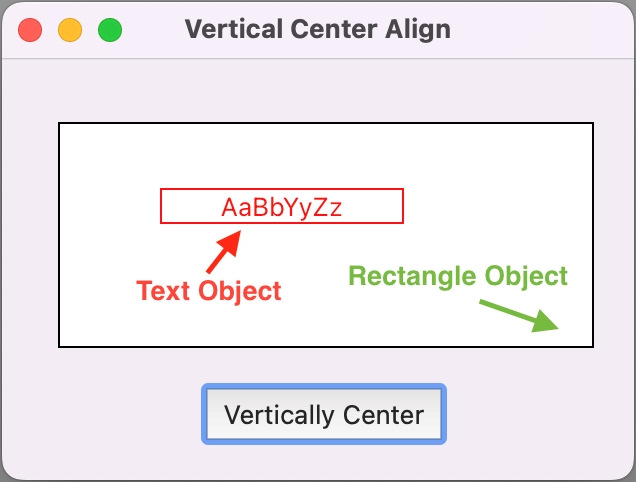
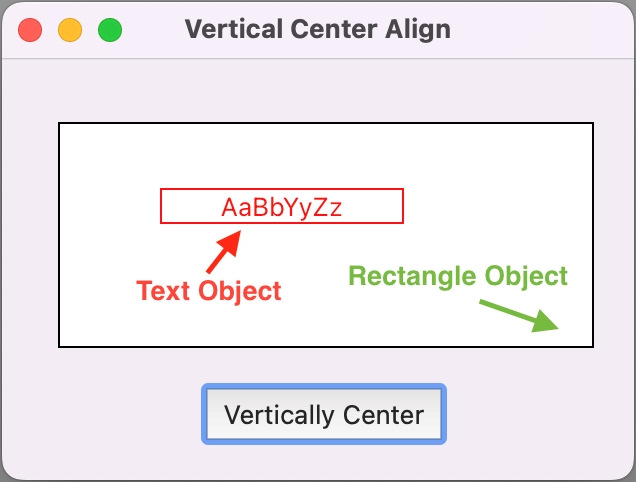
You will need the following two form objects:

You will also need a way to trigger the CenterVerticalAlignText method. Here, a button will execute the method if the user clicks on it.
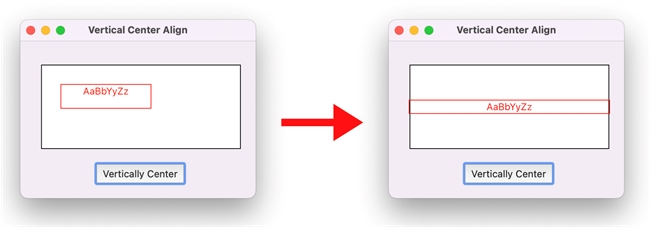
The utility method below vertically centers the text object against the rectangle.
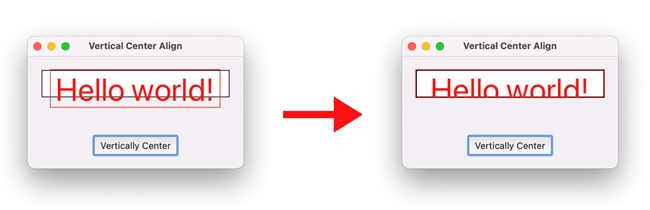
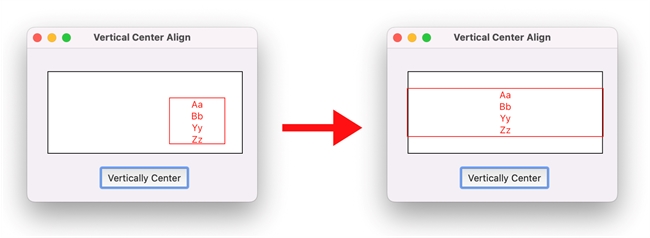
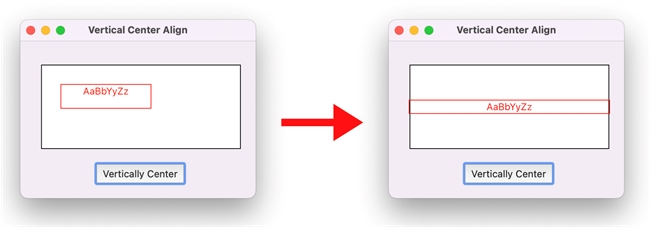
In essence, the method will calculate the best fit measurements for the text box (including multi-line text), as well as the top and bottom margins needed to vertically center align the text element. It will then resize and translate the text object against the rectangle (see below).

It will also take care of the following corner cases:
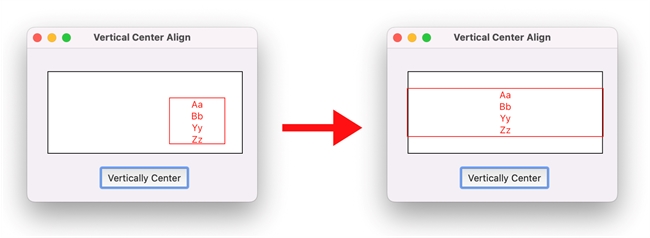
1) Multiple lines of text.

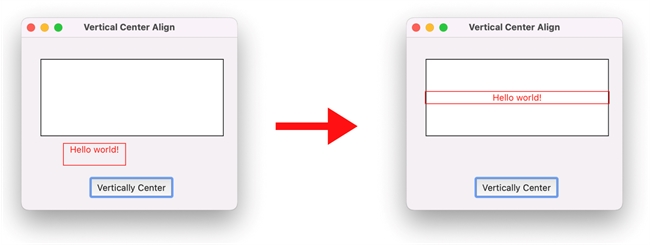
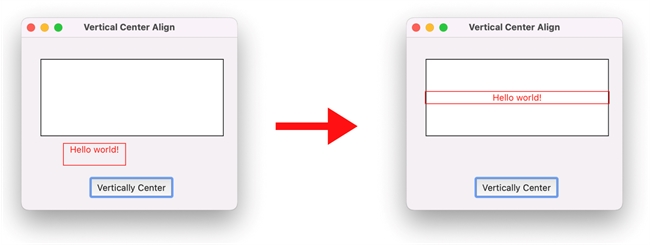
2) When the text object is outside the rectangle element.

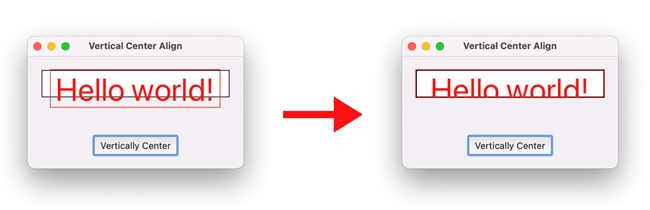
3) If the text is larger than the rectangle reference, the text box gets cropped.


While a vertical alignment property does not exist, you can use the following logic to mimic vertical center alignment by using a rectangle object as a reference.
You will need the following two form objects:
- A text object (the Horizontal Alignment property may also be enabled to center the object in both directions)
- A rectangle object that will act as reference (serves as a "canvas" for the text object)

You will also need a way to trigger the CenterVerticalAlignText method. Here, a button will execute the method if the user clicks on it.
The utility method below vertically centers the text object against the rectangle.
| // Center Vertical Align Text Method // changes the text box dimensions for best fit // vertically center aligns the text element against a rectangle form element // declare variable var $left; $top; $right; $bottom; $bestWidth; $bestHeight; $rectHeight; $topBottomMargins : Integer // get coordinates of rectangle background behind sample text OBJECT GET COORDINATES(*; "Rectangle"; $left; $top; $right; $bottom) // replace "Rectangle" with object name of your rectangle element // get best height of text box OBJECT GET BEST SIZE(*; "Text"; $bestWidth; $bestHeight) // replace "Text" with object name of your text element // get top and bottom margins $rectHeight:=$bottom-$top $topBottomMargins:=($rectHeight-$bestHeight)/2 // resize and translate text box // if the sample text is larger than the rectangle area, set the sample text area to the size of rectangle If ($bestHeight<$rectHeight) OBJECT MOVE(*; "Text"; $left; $top+$topBottomMargins; $right; $top+$topBottomMargins+$bestHeight; *) // uses absolute coordinates Else // $bestHeight>$rectHeight OBJECT MOVE(*; "Text"; $left; $top; $right; $top+$rectHeight; *) // uses absolute coordinates End if |
In essence, the method will calculate the best fit measurements for the text box (including multi-line text), as well as the top and bottom margins needed to vertically center align the text element. It will then resize and translate the text object against the rectangle (see below).

It will also take care of the following corner cases:
1) Multiple lines of text.

2) When the text object is outside the rectangle element.
- The method uses absolute coordinates when translating the text object (using the OBJECT MOVE command), so the text object can be placed anywhere within the form before applying the CenterVeritcalAlignText method.

3) If the text is larger than the rectangle reference, the text box gets cropped.