Tech Tip: Associating Objects with a Pop-up Drop-down List
PRODUCT: 4D | VERSION: 20 | PLATFORM: Mac & Win
Published On: January 25, 2024
A feature of project mode is the ability to assign an object that has been formatted in a specific way as the expression of a pop-up down-down list form object.
The formatting of the object is not too complex only requiring two attributes.
The .values attribute which should contain a collection of values for the options of the object.
The .index attribute, which is the currently selected item of the form object, refers to the index of the element in the collection of .values. So an index of 0 will select the first element. When a user selects another value such as the third element, the .index attribute will automatically update to the element's index value of 2.
Below is a simple example of an object:
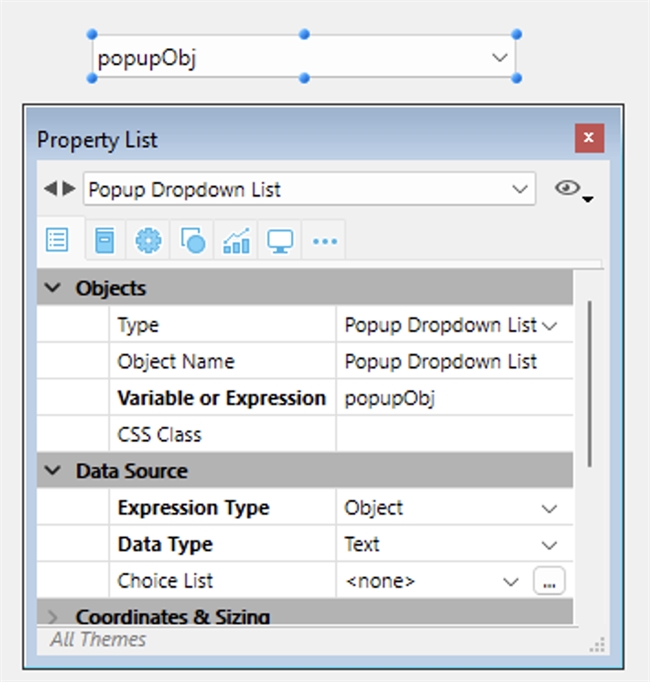
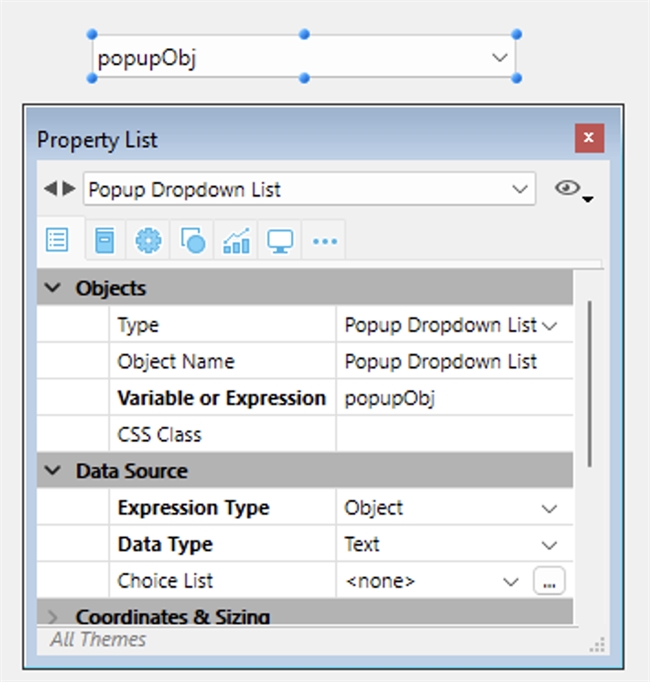
The object can then be applied to the pop-up form object:

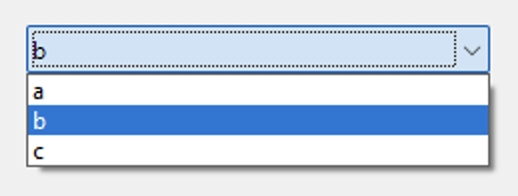
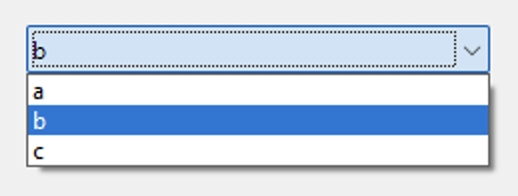
When ran the object will default to "b" and display the three choices:

Selecting "a" will update popupObj.index to 0 and selecting "c" will update it to 2.
This feature can be used to build pop-up drop-down lists on the fly easier with the various ways to build a collection. As mentioned, this feature is project mode only, applying it to a binary mode database will not function properly.
The formatting of the object is not too complex only requiring two attributes.
The .values attribute which should contain a collection of values for the options of the object.
The .index attribute, which is the currently selected item of the form object, refers to the index of the element in the collection of .values. So an index of 0 will select the first element. When a user selects another value such as the third element, the .index attribute will automatically update to the element's index value of 2.
Below is a simple example of an object:
| var popupObj : Object popupObj:=New object() popupObj.values:=New collection("a";"b";"c") popupObj.index:=1 // Collection indexes start at 0, Will apply "b" as the starting selected item |
The object can then be applied to the pop-up form object:

When ran the object will default to "b" and display the three choices:

Selecting "a" will update popupObj.index to 0 and selecting "c" will update it to 2.
This feature can be used to build pop-up drop-down lists on the fly easier with the various ways to build a collection. As mentioned, this feature is project mode only, applying it to a binary mode database will not function properly.
