Tech Tip: Programmatically moving splitters
PRODUCT: 4D | VERSION: 20 | PLATFORM: Mac & Win
Published On: June 24, 2024
You can programmatically move a splitter in a way that it will act as if the user is moving the splitter themselves. In other words, it will push and resize objects based on the movement of the splitter. To do this you can enable a method that has either of these lines inside the code:
vSplitter is the variable name associated with the splitter. The number assigned to the variable is the distance moved relative to the splitter's initial position. If the value is set to 0, then the splitter is moved to its original position.
Please note that when the "Pusher" option is enabled under the "Resizing" options of the splitter, then objects to the right of the pusher will not resize and "grow," but will be moved until it hits an unmovable object. This happens regardless if the object's resizing options are set to "grow."
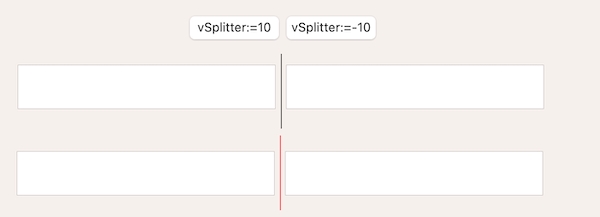
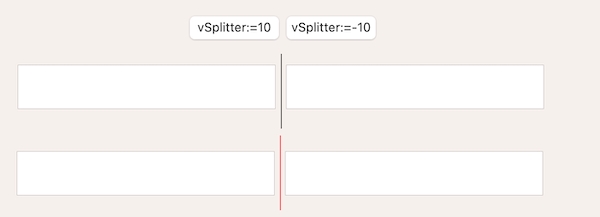
The images below show an example of this behavior. The boxes on the right hand side are set to grow horizontally, while the boxes on the left are left at no resizing changes. The lines are splitters, with the red splitter set as a "Pusher." The first picture shows all objects at their initial position.

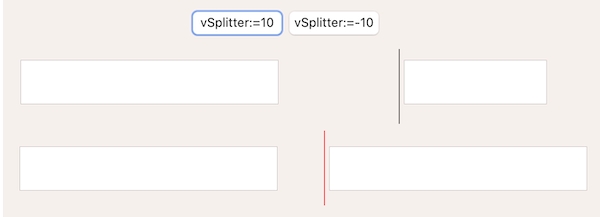
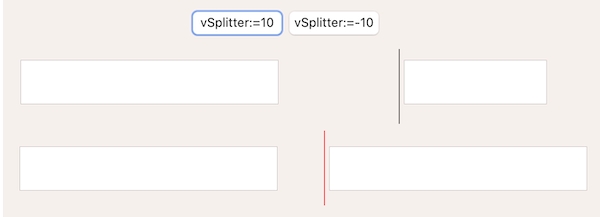
This second picture shows how all the objects react after pressing pressing the button with the formula "vSplitter:=10". Note that the box on the top right has been resized and "squished" based on the splitter's movement, while the bottom right box kept its original dimensions and has shifted to the right instead.

More information on splitters and their behavior around different objects could be found with the link below:
https://developer.4d.com/docs/FormObjects/splitters
| // splitter is moved down or to the right by 10 pixels vSplitter:=10 // splitter is moved up or to the left by 10 pixels vSplitter:=-10 |
vSplitter is the variable name associated with the splitter. The number assigned to the variable is the distance moved relative to the splitter's initial position. If the value is set to 0, then the splitter is moved to its original position.
Please note that when the "Pusher" option is enabled under the "Resizing" options of the splitter, then objects to the right of the pusher will not resize and "grow," but will be moved until it hits an unmovable object. This happens regardless if the object's resizing options are set to "grow."
The images below show an example of this behavior. The boxes on the right hand side are set to grow horizontally, while the boxes on the left are left at no resizing changes. The lines are splitters, with the red splitter set as a "Pusher." The first picture shows all objects at their initial position.

This second picture shows how all the objects react after pressing pressing the button with the formula "vSplitter:=10". Note that the box on the top right has been resized and "squished" based on the splitter's movement, while the bottom right box kept its original dimensions and has shifted to the right instead.

More information on splitters and their behavior around different objects could be found with the link below:
https://developer.4d.com/docs/FormObjects/splitters
