Tech Tip: Control the Appearance of Highlighting in Collection or Entity Selection Listbox
PRODUCT: 4D | VERSION: 20 | PLATFORM: Mac & Win
Published On: September 23, 2024
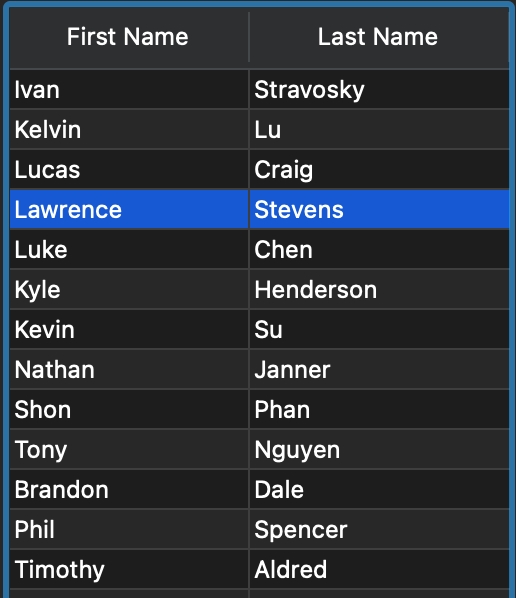
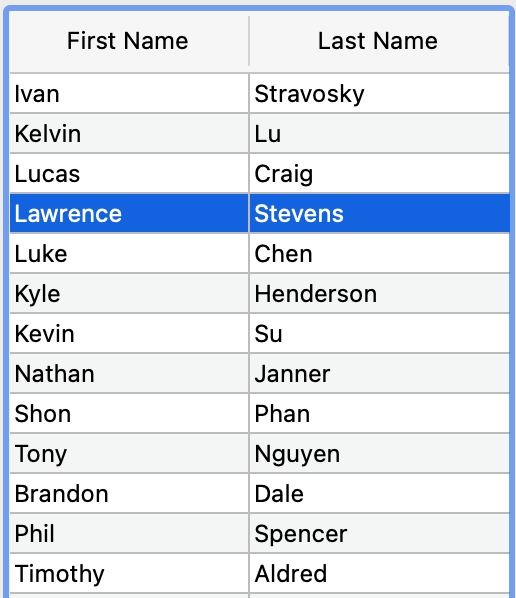
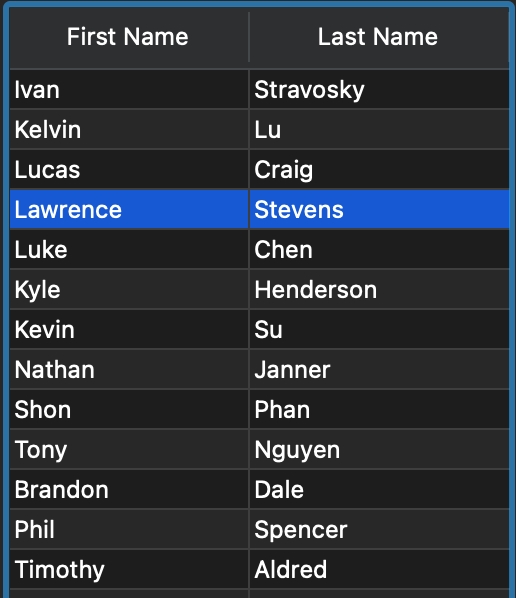
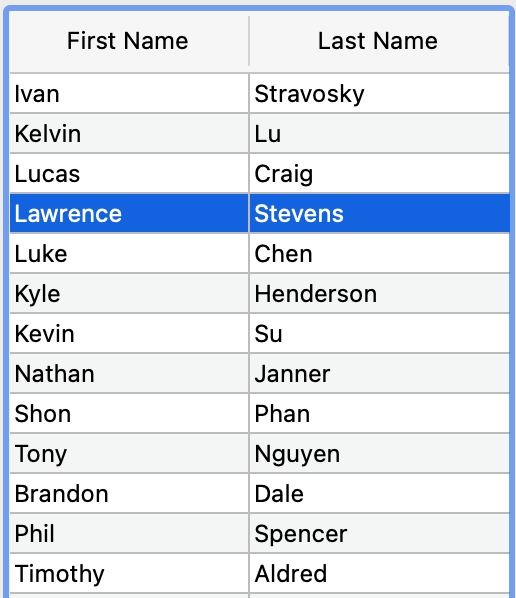
A developer may want to control the look of the highlighting within a listbox. The following is a listbox with automatic alternating colors selected in the property list and the default highlight color, shown in both system dark mode and light mode.


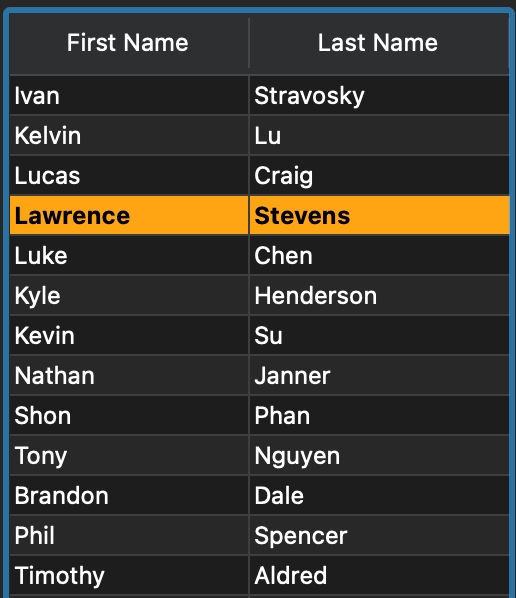
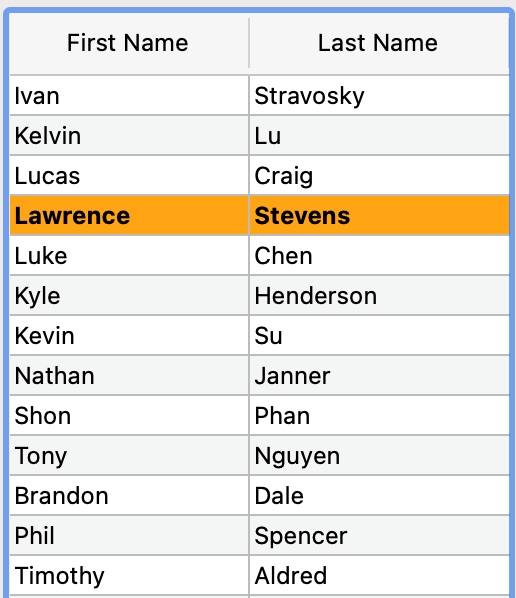
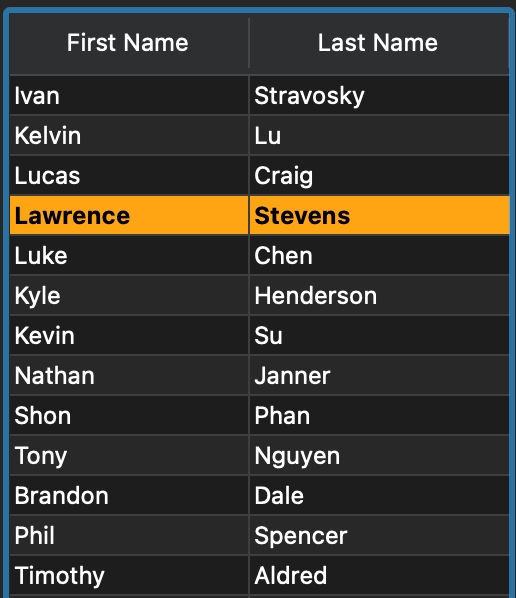
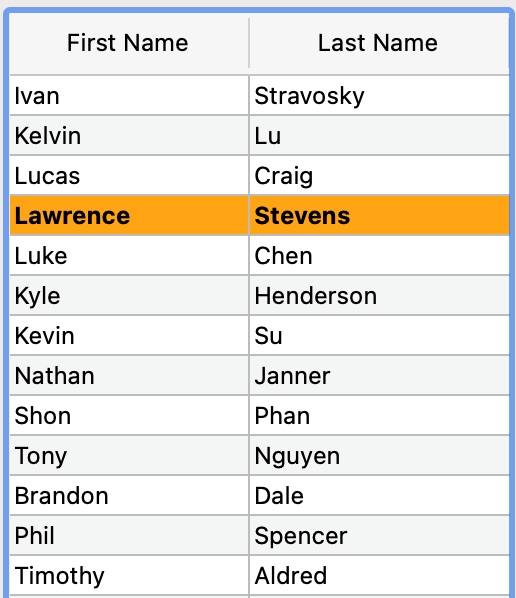
If the developer wants to control the color of the highlighting upon clicking a row, a color method can be created similar to the following, utilizing the form event isRowSelected to tell 4D which row to change the color of. This method goes in the section of the listbox's property list labeled "Meta Info Expresson". Using the Meta Info Expression, the background, text color, and even the font styling can be changed at once through changing the returned object's properties.


This is also compatible with other color changing, such as changing the alternating colors of a listbox, such in the following code example.


If the developer wants to control the color of the highlighting upon clicking a row, a color method can be created similar to the following, utilizing the form event isRowSelected to tell 4D which row to change the color of. This method goes in the section of the listbox's property list labeled "Meta Info Expresson". Using the Meta Info Expression, the background, text color, and even the font styling can be changed at once through changing the returned object's properties.
| #DECLARE()->$color : Object $color:=New object Case of : (FORM Event.isRowSelected) $color.fill:="Orange" $color.fontWeight:="bold" $color.stroke:="Black" End case |


This is also compatible with other color changing, such as changing the alternating colors of a listbox, such in the following code example.
| #DECLARE()->$color : Object $color:=New object //Change the text color to white. If this is left out the text will be black if the user is on light mode. $color.stroke:="White" Case of : (FORM Event.isRowSelected) $color.fill:="Orange" $color.fontWeight:="bold" $color.stroke:="Black" : (FORM Event.row%2=0) $color.fill:="DarkGray" Else $color.fill:="Gray" End case |
