Tech Tip: Changing the fill color of alternate listbox rows with CSS
PRODUCT: 4D | VERSION: 20 | PLATFORM: Mac
Published On: October 7, 2024
When desiging a listbox within a form for your project, you may want to change the look of the alternate row that is different from the system selected alternate colors. This could be achieved using CSS style sheets and the .alternateFill property.
After creating the CSS style sheet through the ToolBox menu > Style Sheets > styleSheets_mac.css > Create in 4D, enter in the code below with whatever fill color fits your application. Like other properties of this nature, it can take in the CSS color name, hex value, or rgb() function. The @media section indicates that media query, in this case to determine what property goes in effect when the Mac is set to light or dark mode.
@media (prefers-color-scheme: light) {
.textTheme {
alternateFill: Red;
}
}
@media (prefers-color-scheme: dark) {
.textTheme {
alternateFill: Yellow;
}
}
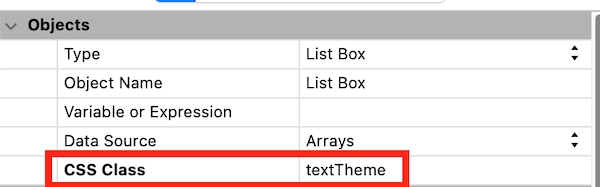
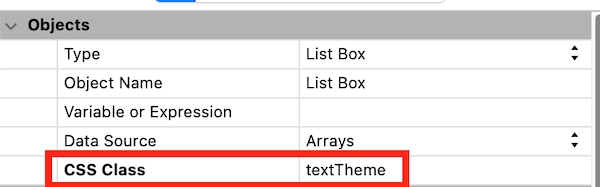
Afterwards, set the CSS option on the listbox to textTheme to set up the CSS page on it.

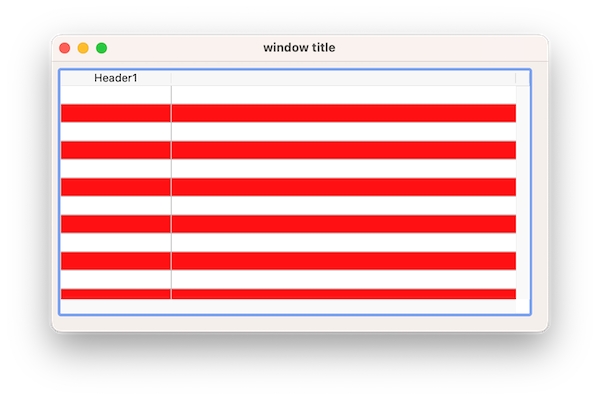
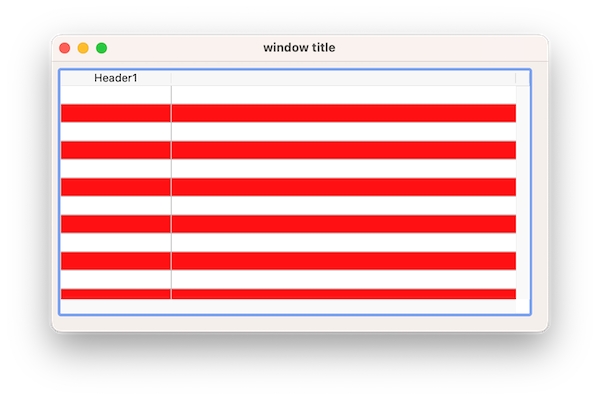
Below is how the listbox will now look in light mode:

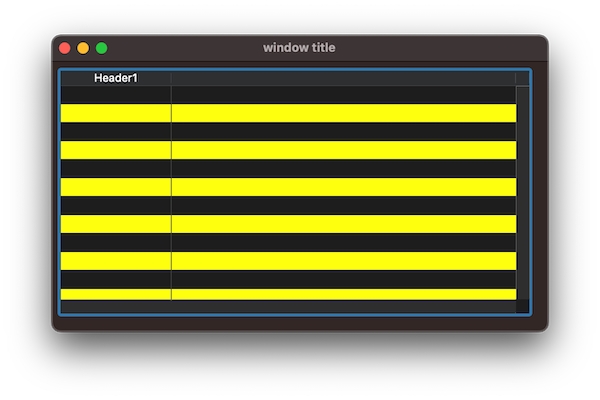
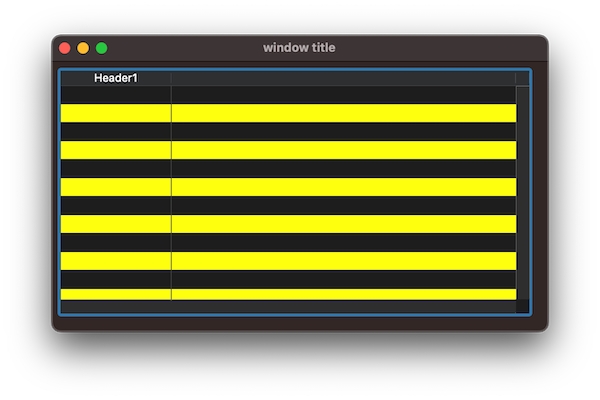
And how the listbox will now look in dark mode:

After creating the CSS style sheet through the ToolBox menu > Style Sheets > styleSheets_mac.css > Create in 4D, enter in the code below with whatever fill color fits your application. Like other properties of this nature, it can take in the CSS color name, hex value, or rgb() function. The @media section indicates that media query, in this case to determine what property goes in effect when the Mac is set to light or dark mode.
@media (prefers-color-scheme: light) {
.textTheme {
alternateFill: Red;
}
}
@media (prefers-color-scheme: dark) {
.textTheme {
alternateFill: Yellow;
}
}
Afterwards, set the CSS option on the listbox to textTheme to set up the CSS page on it.

Below is how the listbox will now look in light mode:

And how the listbox will now look in dark mode: