Tech Tip: Drag and Drop a File into a 4D Form
PRODUCT: 4D | VERSION: 20 R | PLATFORM: Mac & Win
Published On: December 11, 2024
Dragging and dropping files is a common feature in modern user interfaces. It provides a convenient and intuitive alternative to looking up a filepath in a machine's directory. This tech tip will demonstrate how to create a UI element in a 4D Form that allows a file to be dropped onto it and allow the file to be manipulated programmatically.
This can be useful if the program needs to read from or write to that file or needs to upload it to a server.
One way to do this is to use a UI element that has the "On Drop" trigger like a listbox. For a full list of UI elements that have this trigger refer the the documentation here.
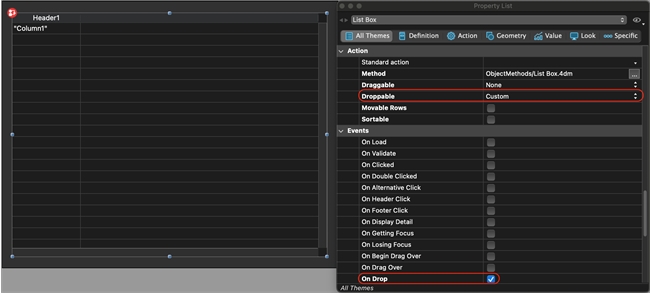
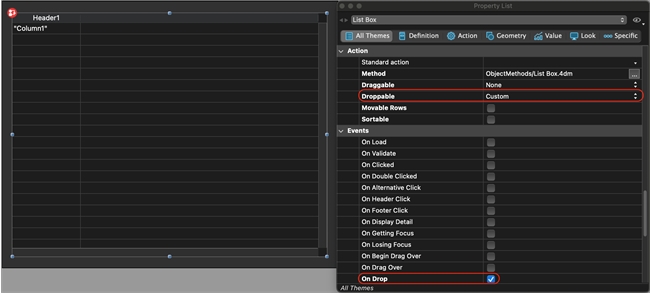
Once the UI element has been created, set the Droppable property to Custom and the On Drop event to enabled:

An example of an object method that would allow the file to be manipulated programmatically would look like this:
When a file is dragged onto the UI element the above event will trigger and the file can be worked with programatically.
For a more in depth implementation that uses this technique to upload files to a 4D Server refer to this tech note.
For more info about how drag and drop works in 4D read the documentation here.
This can be useful if the program needs to read from or write to that file or needs to upload it to a server.
One way to do this is to use a UI element that has the "On Drop" trigger like a listbox. For a full list of UI elements that have this trigger refer the the documentation here.
Once the UI element has been created, set the Droppable property to Custom and the On Drop event to enabled:

An example of an object method that would allow the file to be manipulated programmatically would look like this:
| Case of : (Form event code=On Drop) $file_path:=Get file from pasteboard(1) // code that uses $file_path to manipulate the file here End case |
When a file is dragged onto the UI element the above event will trigger and the file can be worked with programatically.
For a more in depth implementation that uses this technique to upload files to a 4D Server refer to this tech note.
For more info about how drag and drop works in 4D read the documentation here.
