Tech Tip: Insert Standard Buttons on Table Input Form in Project Mode
PRODUCT: 4D | VERSION: 18 R | PLATFORM: Mac & Win
Published On: April 12, 2021
When creating Input and Ouput Table Forms in project mode, the "Insert Fields" button is a useful tool to help quickly create the fields on the form (see here https://kb.4d.com/assetid=78416). However, the tool does not insert standard buttons for the Input table form. As of v18R5, with the introduction of form macros, this can be used to quickly insert the default buttons.
To set up a form macro to insert standard Input form buttons:
To set up a form macro to insert standard Input form buttons:
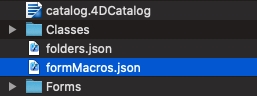
- First, create a formMacros.json file in the database project folder > Sources folder > formMacro.json with the following contents:
{
"macros": {
"Add Input Form Buttons": {
"class": "addInputFormButtons"
}
}
}
- Create a class named : "addInputFormButtons"
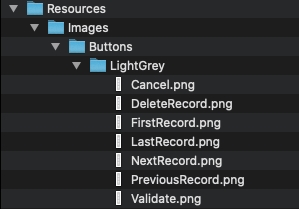
- Make sure the button images are present in the database Resources folder. If not, the standard button images can be found in 4D.app > Content > Resources > Images > Buttons > LightGrey. Paste the the images in the database Resource folder under the hierarchy Resources > Images > Buttons > LightGrey.

- Paste in the following code in the class "addInputFormButtons":
Class constructor
This.buttons_c:=New collection
This.buttons_c.push(New object("object"; "bFirst"; "definition"; New object("type"; "pictureButton"; "top"; 16; "left"; 21; "width"; 48; "height"; 48; "tooltip"; "First Record"; "action"; "firstRecord"; "rowCount"; 4; "picture"; "/RESOURCES/Images/Buttons/LightGrey/FirstRecord.png"; "switchWhenRollover"; True; "switchBackWhenReleased"; True; "useLastFrameAsDisabled"; True; "events"; New collection("onClick"))))
This.buttons_c.push(New object("object"; "bPrevious"; "definition"; New object("type"; "pictureButton"; "top"; 16; "left"; 84; "width"; 48; "height"; 48; "tooltip"; "Previous Record"; "action"; "previousRecord"; "rowCount"; 4; "picture"; "/RESOURCES/Images/Buttons/LightGrey/PreviousRecord.png"; "switchWhenRollover"; True; "switchBackWhenReleased"; True; "useLastFrameAsDisabled"; True; "events"; New collection("onClick"))))
This.buttons_c.push(New object("object"; "bNext"; "definition"; New object("type"; "pictureButton"; "top"; 16; "left"; 147; "width"; 48; "height"; 48; "tooltip"; "Next Record"; "action"; "nextRecord"; "rowCount"; 4; "picture"; "/RESOURCES/Images/Buttons/LightGrey/NextRecord.png"; "switchWhenRollover"; True; "switchBackWhenReleased"; True; "useLastFrameAsDisabled"; True; "events"; New collection("onClick"))))
This.buttons_c.push(New object("object"; "bLast"; "definition"; New object("type"; "pictureButton"; "top"; 16; "left"; 210; "width"; 48; "height"; 48; "tooltip"; "Last Record"; "action"; "lastRecord"; "rowCount"; 4; "picture"; "/RESOURCES/Images/Buttons/LightGrey/LastRecord.png"; "switchWhenRollover"; True; "switchBackWhenReleased"; True; "useLastFrameAsDisabled"; True; "events"; New collection("onClick"))))
This.buttons_c.push(New object("object"; "bDelete"; "definition"; New object("type"; "pictureButton"; "top"; 16; "left"; 273; "width"; 48; "height"; 48; "tooltip"; "Delete Record"; "action"; "deleteRecord"; "rowCount"; 4; "picture"; "/RESOURCES/Images/Buttons/LightGrey/DeleteRecord.png"; "switchWhenRollover"; True; "switchBackWhenReleased"; True; "useLastFrameAsDisabled"; True; "events"; New collection("onClick"))))
This.buttons_c.push(New object("object"; "bCancel"; "definition"; New object("type"; "pictureButton"; "top"; 16; "left"; 336; "width"; 48; "height"; 48; "tooltip"; "Cancel"; "action"; "cancel"; "rowCount"; 4; "picture"; "/RESOURCES/Images/Buttons/LightGrey/Cancel.png"; "switchWhenRollover"; True; "switchBackWhenReleased"; True; "useLastFrameAsDisabled"; True; "events"; New collection("onClick"))))
This.buttons_c.push(New object("object"; "bValidate"; "definition"; New object("type"; "pictureButton"; "top"; 16; "left"; 399; "width"; 48; "height"; 48; "tooltip"; "Accept"; "action"; "accept"; "rowCount"; 4; "picture"; "/RESOURCES/Images/Buttons/LightGrey/Validate.png"; "switchWhenRollover"; True; "switchBackWhenReleased"; True; "useLastFrameAsDisabled"; True; "events"; New collection("onClick"))))
Function onInvoke($editor : Object)->$result : Object
var $buttons_c : Collection
var $item : Text
var $elem : Object
$buttons_c:=This.buttons_c
For each ($elem; $buttons_c)
$item:=$elem.object
//Add button in the current page
$editor.editor.currentPage.objects[$item]:=$elem.definition
//Add button to selection
$editor.editor.currentSelection.push($item)
End for each
// Notify the modification to the 4D Form editor
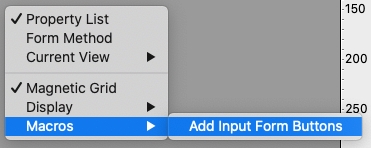
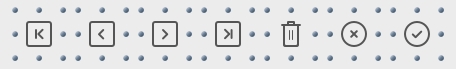
$result:=New object("currentSelection"; $editor.editor.currentSelection; "currentPage"; $editor.editor.currentPage) - Restart 4D and the stardard Input form buttons can now be quickly inserted by performing a contextual click on the form > Macros > Add Input Form Buttons


Commented by Add Komoncharoensiri on July 14, 2021 at 9:01 AM
Thank you Mike for catching the typo. The sentence has been corrected now.
Commented by Mike Kerner on July 14, 2021 at 6:57 AM
Typo:
1. First create a formMacros.json file in the database project folder > Sources folder > formMacros.json with the following. contents:
