Tech Tip: Styling List Box based on its Type
PRODUCT: 4D | VERSION: 19 | PLATFORM: Mac & Win
Published On: September 19, 2023
List boxes can be of different types and they are the following: Array-based, Selection-based, or Collection/EntitySelection-based.
Depending on the List Box type, it is possible to use expressions to style different properties.
These expressions are used to customize properties such as background color, font color, font style, and display.
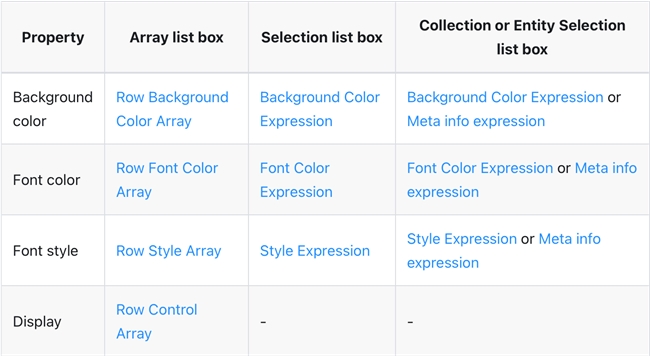
See the table below on the specific expressions to use per property in your List box based on its specific type:

https://developer.4d.com/docs/19/FormObjects/listboxOverview/#using-arrays-and-expressions
Additionally, when it comes to styling list boxes, its important to recall the priority and inheritence principles shown in the previous Tech Tip. "Managing Styles and Colors of ListBoxes": https://kb.4d.com/assetid=79040
Depending on the List Box type, it is possible to use expressions to style different properties.
These expressions are used to customize properties such as background color, font color, font style, and display.
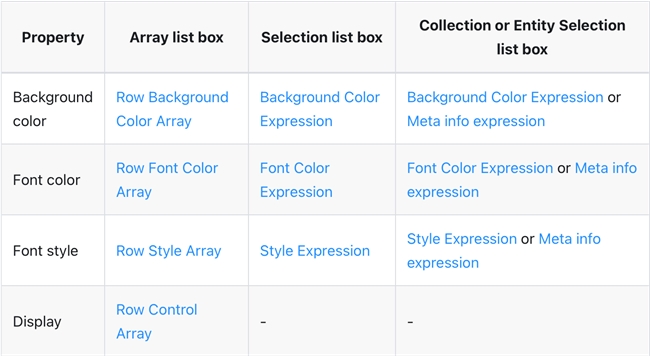
See the table below on the specific expressions to use per property in your List box based on its specific type:

https://developer.4d.com/docs/19/FormObjects/listboxOverview/#using-arrays-and-expressions
Additionally, when it comes to styling list boxes, its important to recall the priority and inheritence principles shown in the previous Tech Tip. "Managing Styles and Colors of ListBoxes": https://kb.4d.com/assetid=79040
